先日、自社HP内のニュース記事を作る仕事が私のところにやってきたので緊張しました。
「このYouTube動画をここに埋め込んでください」と指示があり、さらに緊張しました。
カスタムHTMLブロックを利用してYouTube動画を埋め込む方法を習得したので紹介します。
【コードを取得してアップロードする手順1】
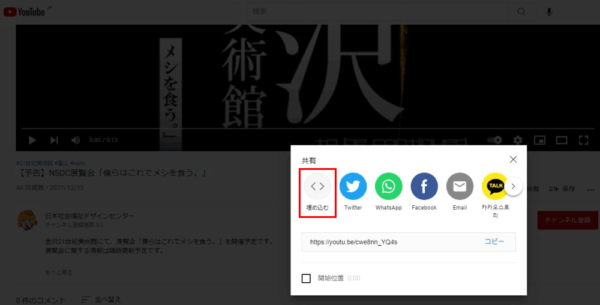
YouTubeにアクセスし、掲載したい動画ページを開きます。


右下の「共有」をクリックします。
【コードを取得してアップロードする手順2】

「埋め込む」をクリックします。
【コードを取得して アップロードする手順 3】

「コピー」をクリックします。
【コードを取得して アップロードする手順 4】

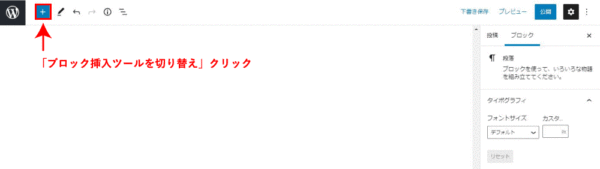
WordPressにログインし、投稿画面にアクセスします。
「ブロック挿入ツールを切り替え」をクリックします。
【コードを取得して アップロードする手順 5】

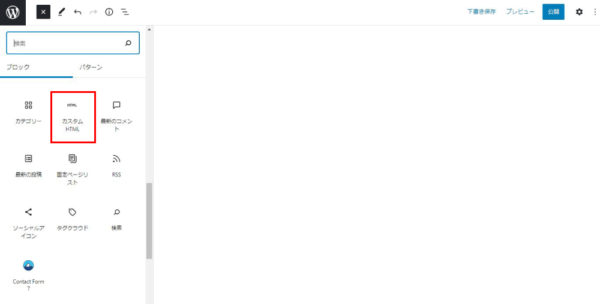
「カスタムHTML」をクリックします。
【コードを取得して アップロードする手順 6】

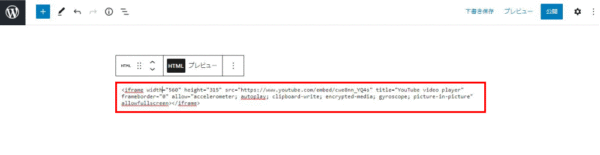
先ほどYouTubeでコピーしたコードを下図の赤枠の中に貼り付けます。
【コードを取得して アップロードする手順 7】

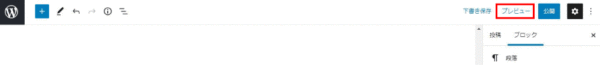
下書き保存をしてプレビューで確認します。
【コードを取得して アップロードする手順8】
上司に見せます。
動画の高さサイズが足りないとのことでした。
コードの修正をします。
ここからは私には未知の世界でしたので上司から学んだことを書きます。
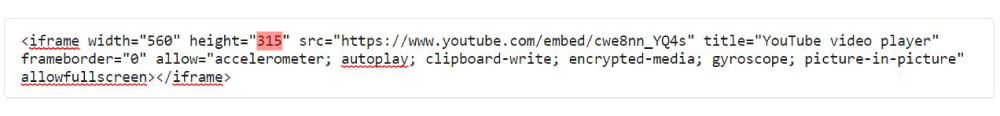
先ほどのコードの中にある赤で塗りつぶした「height=”315″」の部分の「315」を選択します。


この部分で高さの変更ができるとのことです。
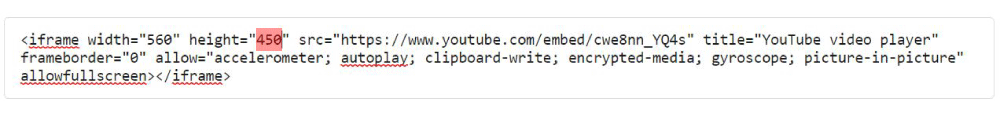
何らかの決まりに従って450という数値に変更しました。 
 ちなみに「width=”560″」の「560」部分を変更すると幅が変わるとのことです。
ちなみに「width=”560″」の「560」部分を変更すると幅が変わるとのことです。
下書き保存をし、プレビューで確認するとこのようによい感じの高さで表示されました。感動しました。
初心者の私に仕事の依頼がきたことが大変嬉しく、もっとできるようになりたいと思いました。
長く生きていますが、コードをさわる日が来るとは思ってもみませんでした。
まわりの皆さんが丁寧に教えてくださる環境で仕事ができることに感謝しています。