9月頃からWordPress以外のことをしていたら、やり方を全部忘れてしまいました。
徐々に思い出せるものかと思ったら、私にはそんな気配はなくて真っ白な画面を見つめています。
ブログを書いて自分の中に落とし込もうと思います。
WordPressに地図を埋め込む方法を学んだので紹介します。
【STEP1】
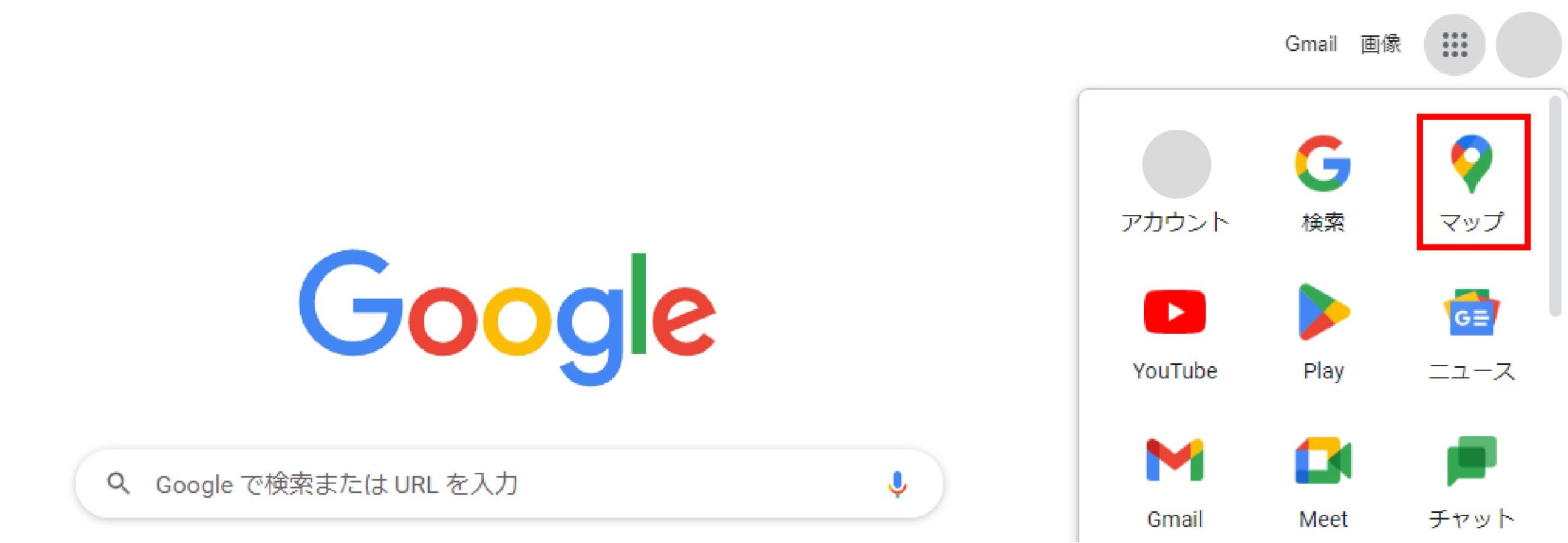
Googleマップを開きます。

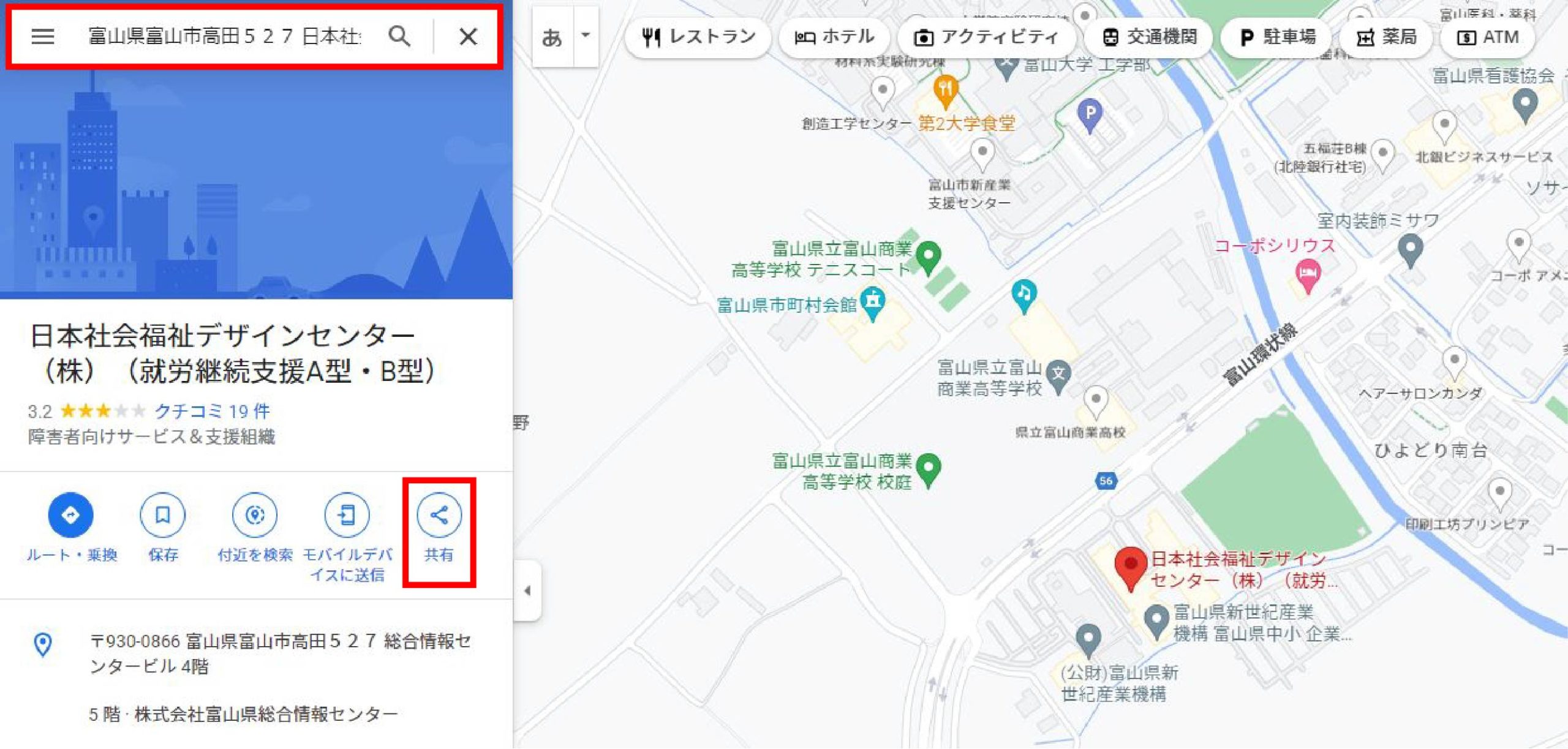
場所の住所または名前を入力し、検索します。
「共有」ボタンをクリックします。

【STEP2】
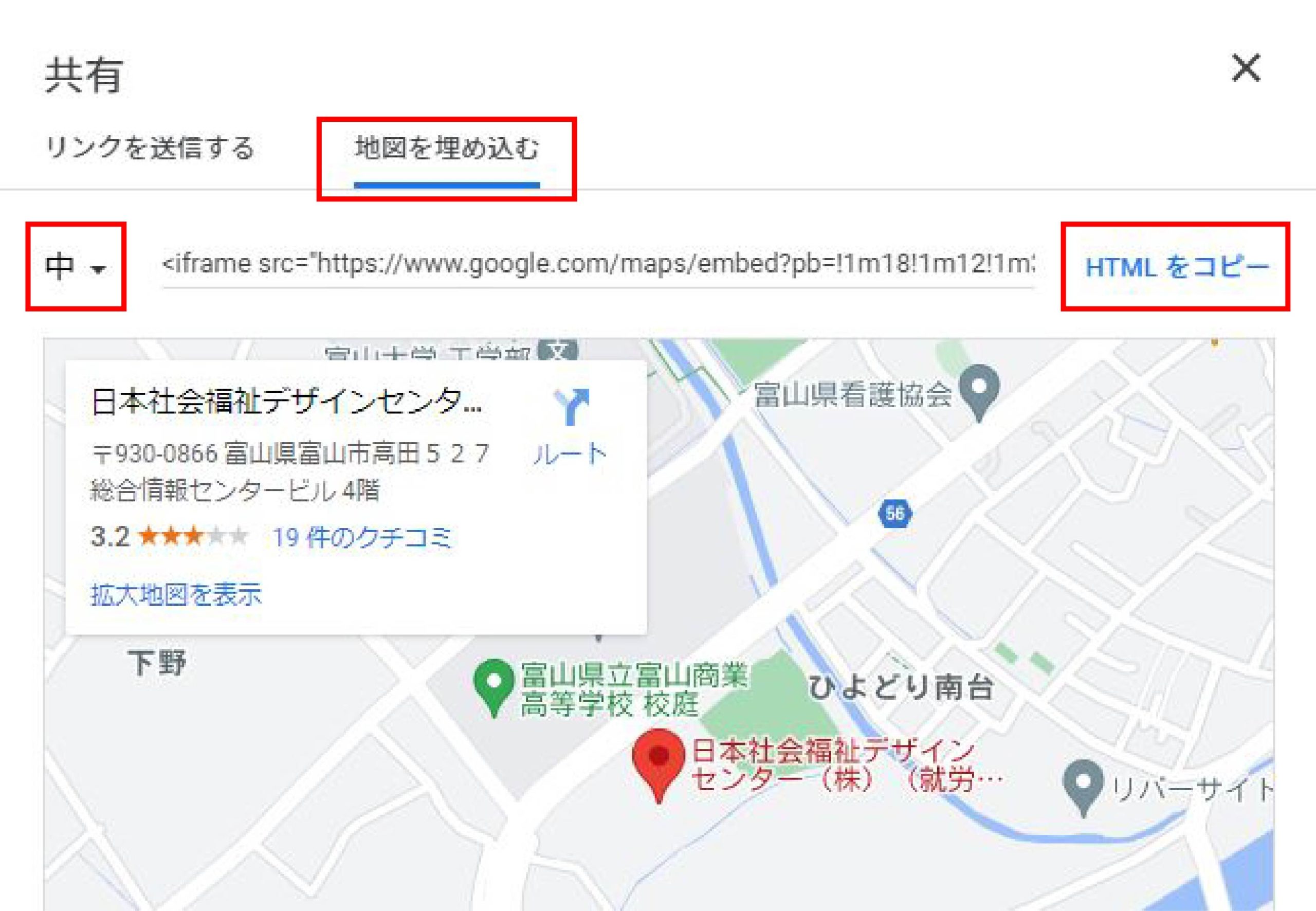
「地図を埋め込む」タブをクリックします。
サイズを「小・中・大・カスタマイズ」ボタンから選択します。
小:横400ピクセル×縦300ピクセル
中:横600ピクセル×縦450ピクセル
大:横800ピクセル×縦600ピクセル
「HTMLをコピー」をクリックします。

【STEP3】
WordPressにログインします。
地図を配置したいページを開きます。
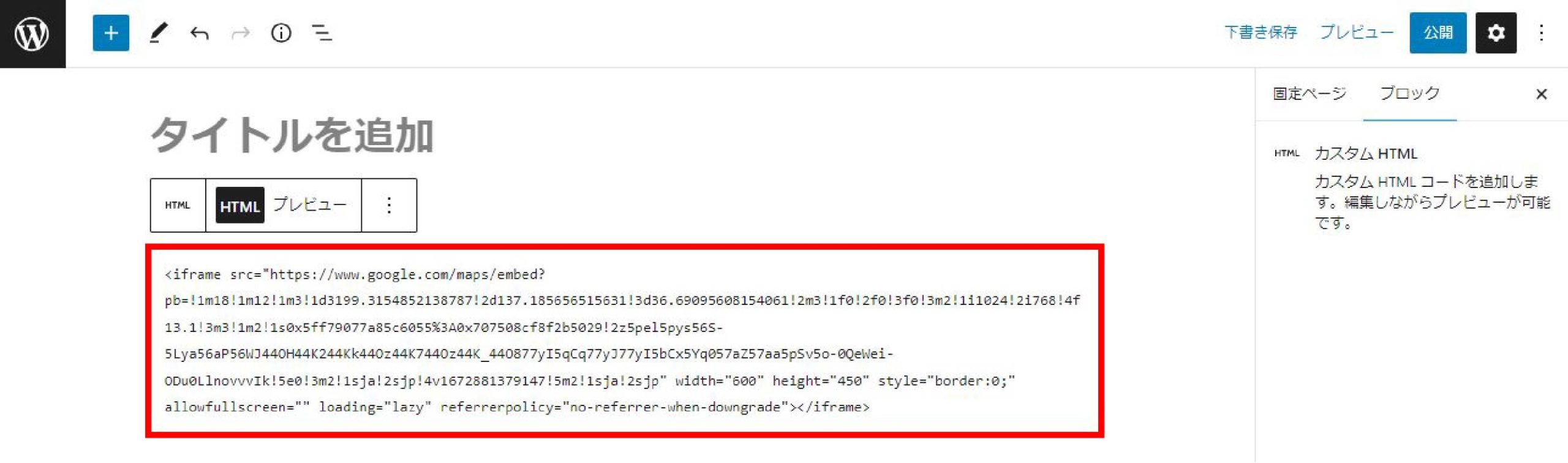
「カスタムHTML」ブロックを選択します。

先ほどGoogleマップでコピーしたHTMLを貼り付けます。

【STEP4】
「プレビュー」で確認します。

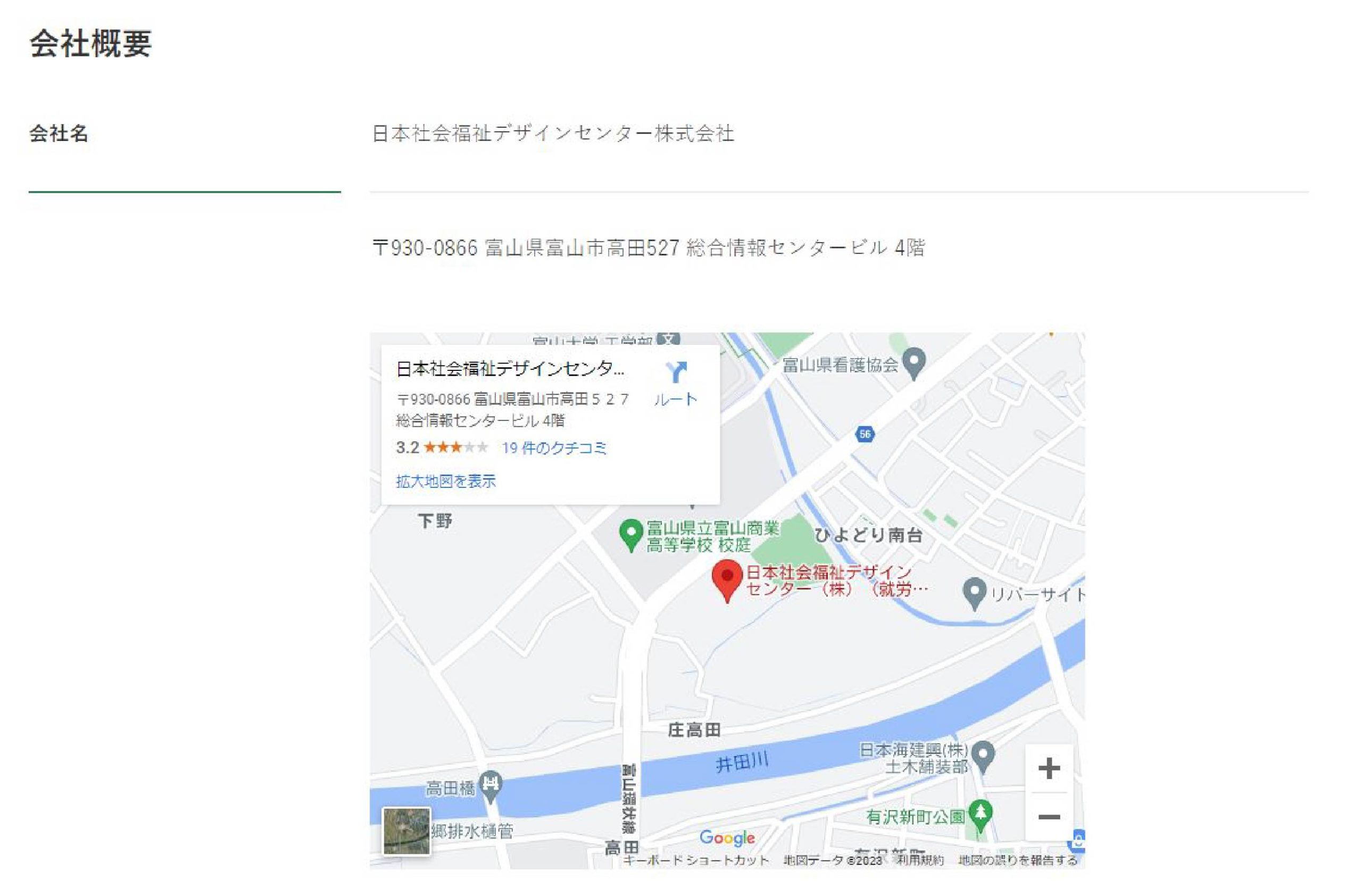
操作方法を忘れてしまった私でも地図を埋め込むことができました。
私は、使いやすいサイトはどこにどんなものが配置してあるのかを研究しています。
ボタンの大きさはどのくらいか、余白はどのくらいか、文字の大きさや行の間隔はどうかなどを調べていると、
使いやすいサイトの共通点が見えてきます。
1つひとつの要素が、誰かの気持ちを動かして
「予約」、「お問い合わせ」、「購入」のボタンを押すことに繋がるのだろうと思います。