私は、ニュース記事を投稿したら、自動的にトップページのニュース一覧に反映されるサイトを作ることにずっと憧れていました。
そんなことは一生できないだろうと思っていました。
でも、私の夢を叶えてくれるプラグインがあるとのことで、実際に使って感動したので紹介します。
「What’s New Generator」というプラグインを使います。
【STEP1】
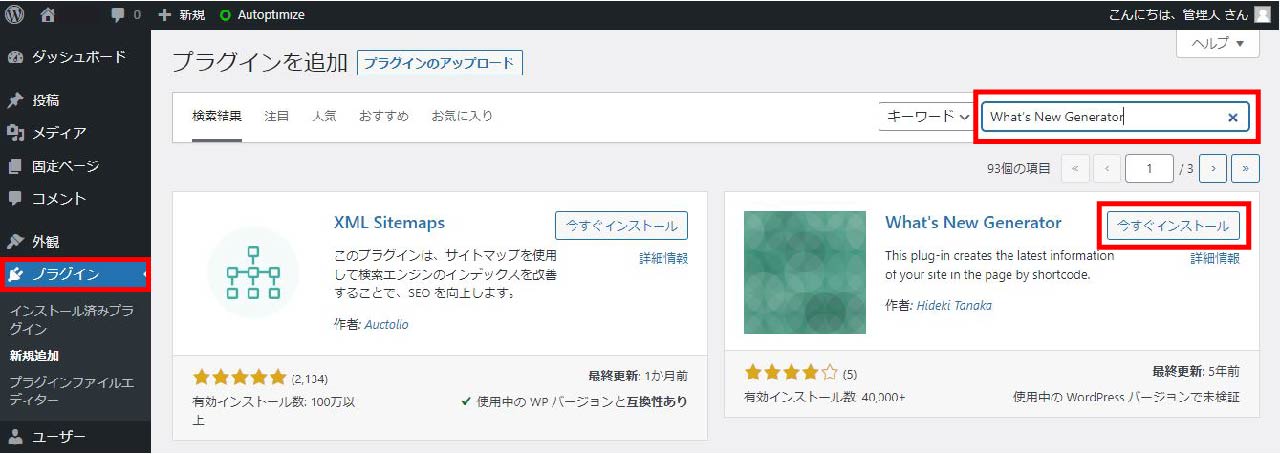
「プラグイン」から「What’s New Generator」を選択し、「今すぐインストール」をクリックします。
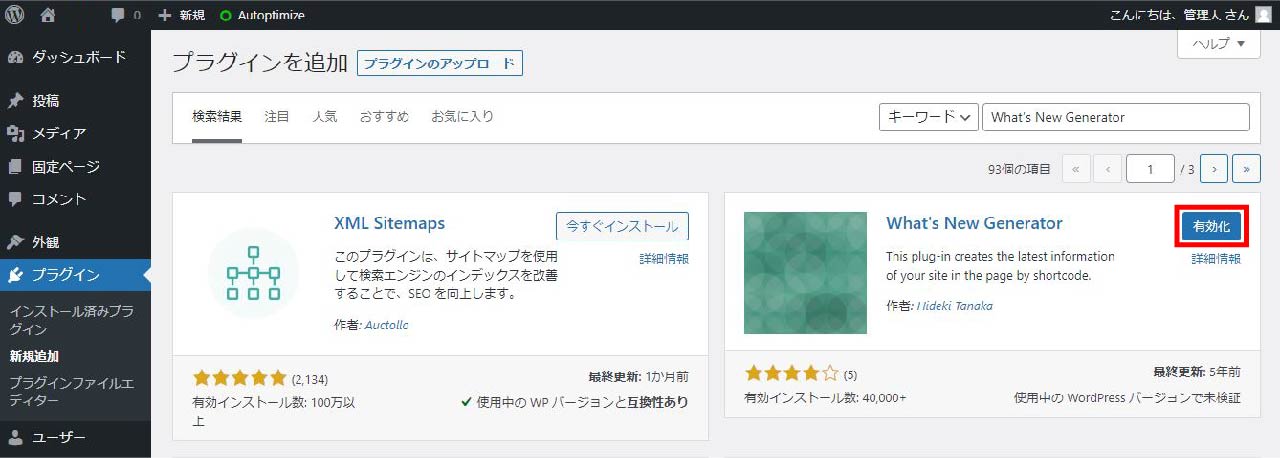
「有効化」をクリックします。
【STEP2】
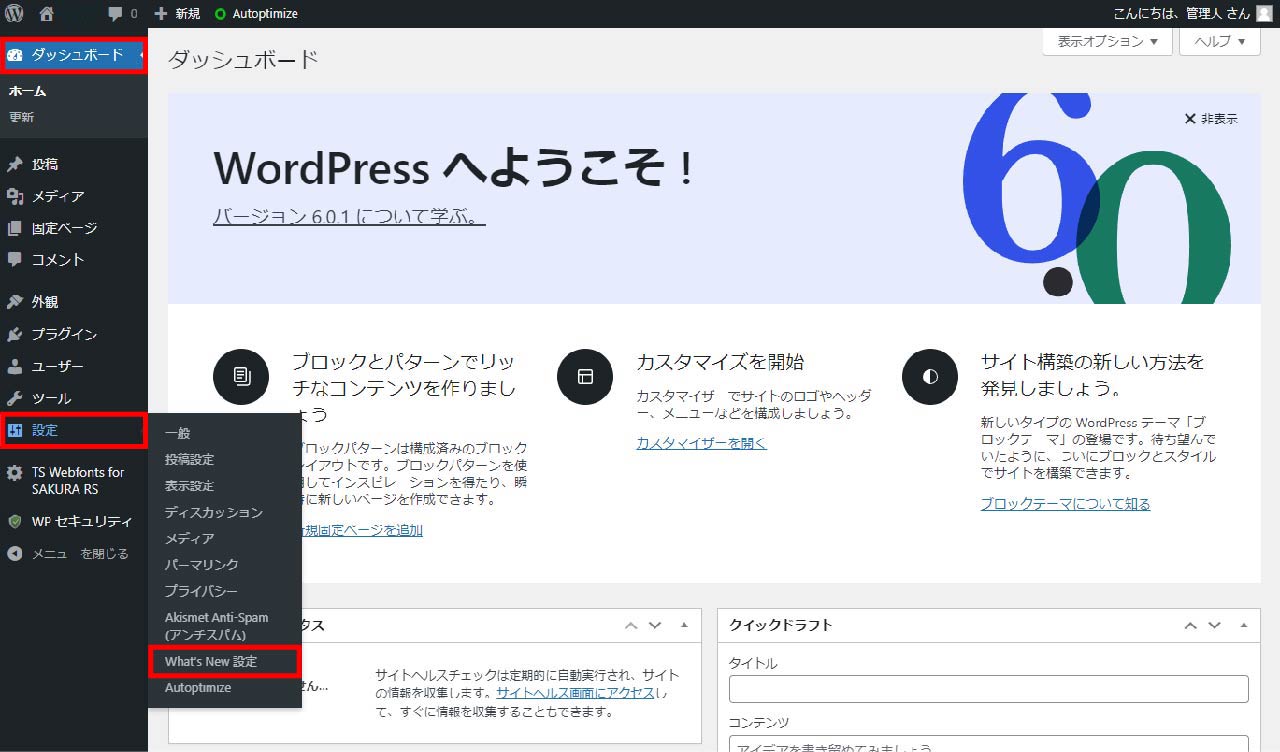
「ダッシュボード」の「設定」から「What’s New 設定」を選択し、クリックします。
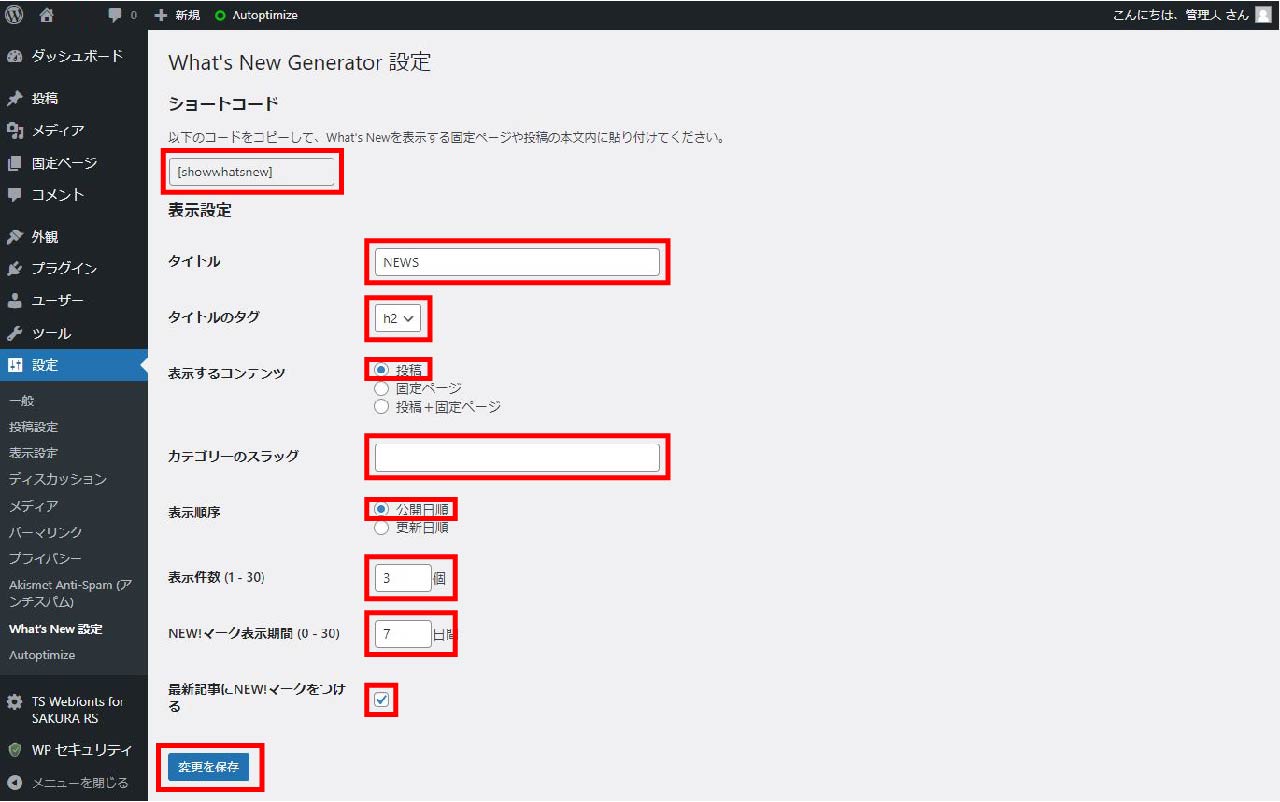
私は、タイトルを「NEWS」にしました。
タイトルのタグは、「h2」、表示するコンテンツは「投稿」、カテゴリーのスラッグは空白、表示順序は「公開日順」、表示件数は「3個」、NEW!マーク表示期間は「7日」、「最新記事にNEW!マークをつける」にチェックを入れました。
設定が終わったら、「変更を保存」をクリックします。
その後、下の画像左上の方にあるショートコードをコピーします。
【STEP3】
「What’s New Generator」は投稿ページ、固定ページ、ウィジェットへの新着情報の表示が可能です。
私は今回、トップページ(固定ページ)に新着情報を配置したいと思います。
配置したい固定ページを開きます。
「ショートコード」をクリックします。
「STEP2」でコピーしたショートコードを貼り付けます。
【STEP4】
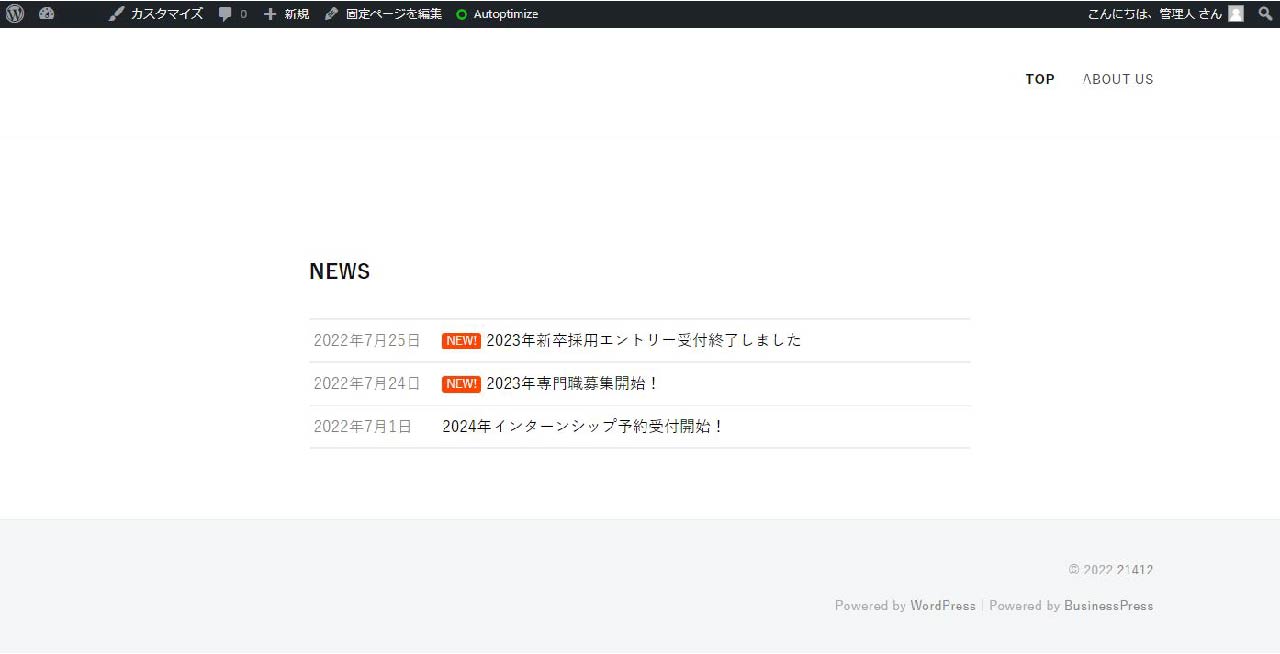
プレビューで確認します。
「NEW!」のマークもついています。
私にもこんなことができました。
「NEW!」マークがついていたら読んでみたくなるなと思いました。
私は、パッと目を引くものを作ることが苦手です。
1つマークをつけるだけでこんなに違うんだなと感じました。
サイトを作る側にも優しくて、見る人にも分かりやすいので、素敵なプラグインだなと思いました。