こんにちは。何も置いていない場所が好きな21412です。
私は、パッと目を引くかっこいいものやかわいいものは作れませんが、必要なものが必要なところにあって、分かりやすくて見やすいものを作ることはできるような気がしています。
イラストが描けるわけでもなく、写真が撮れるわけでもないので、自分の強みを探しているところです。
今回は、プラグインを追加して「ご依頼の流れ」ページを作る方法を紹介します。
STEP1
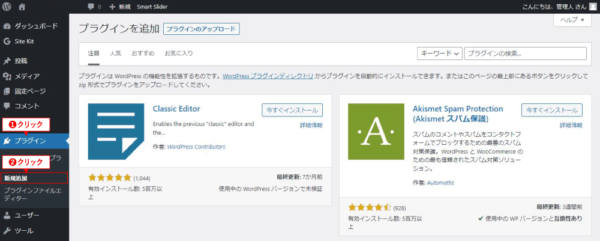
「プラグイン」>「新規追加」をクリックします。

STEP2
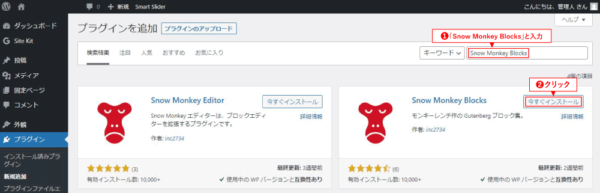
プラグインの検索フォームに「Snow Monkey Blocks」と入力し、「今すぐインストール」をクリックします。

STEP3
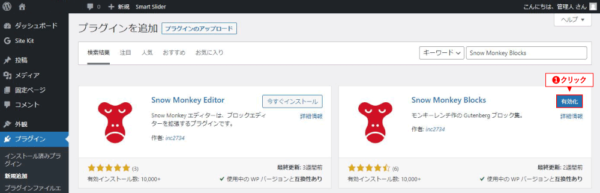
インストールが完了したら「有効化」をクリックします。

STEP4
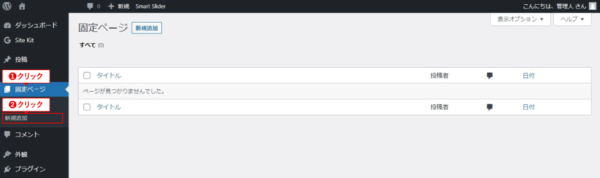
「固定ページ」>「新規追加」をクリックします。

STEP5
タイトルを入力後、「+」をクリックし、「ステップ」ブロックを選択します。

STEP6
1つ目のステップにタイトルと内容を入力します。
2つ目以降のステップは四角の枠内右下にある「+」で追加します。

STEP7
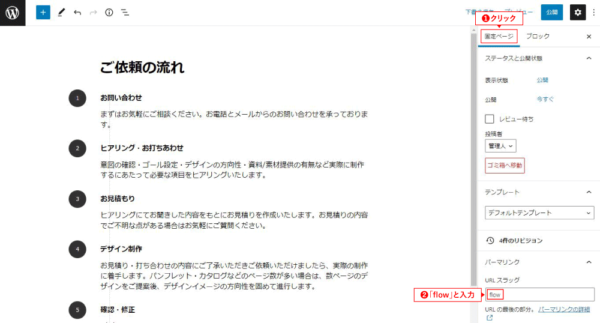
「パーマリンク」の「URLスラッグ」に「flow」と入力します。
(スラッグとは、URLの一部となる文字列のことです。日本語でも問題ありませんが、半角英数字で設定しておいたほうがスマートです。)

STEP8
「プレビュー」で確認すると、デザインが反映されていることが分かります。

Q.:ところでプラグインとは?
A.:WordPressの機能を拡張するためのツール。WordPress公式ディレクトリには、5万種類以上公開されており、基本的には無料で利用できる。問い合わせフォームやスライドショーなどを簡単に設置できるものや、SNSとの連携・アクセス解析など、WEBサイトの制作や運用に必要なものが揃っている。
Q.:プラグイン導入時の注意点は?
A.:プラグインの数が多いとサーバーに負荷がかかり、表示速度が低下することがある。プラグイン同士の相性が悪いとエラーが発生することがある。利用するプラグインは10個以内に抑え、使っていないプラグインは無効化するだけでなく、削除しておく必要がある。
私にもプラグインを追加して「ご依頼の流れ」ページを作ることができました。うっかりしていると「パーマリンク」・「スラッグ」・「サーバー」・「インストール」などの言葉の意味が分からなくなりそうなので繰り返し覚えていきたいと思います。