こんにちは。WEBもデザインもだいたい全部初心者の21412です。
先月、チラシの仕事をいただき、そちらに集中している間にWordPressの使い方がひとつも分からなくなってしまい焦っているところです。
そんな私ですが、カラムブロックとボタンブロックを利用してリンクボタンを設置する方法を学んだので紹介します。
STEP1
「ブロックを追加」をクリックして「カラム」ブロックを選択します。

STEP2
「3カラム:均等割」のカラムパターンを選択します。

STEP3
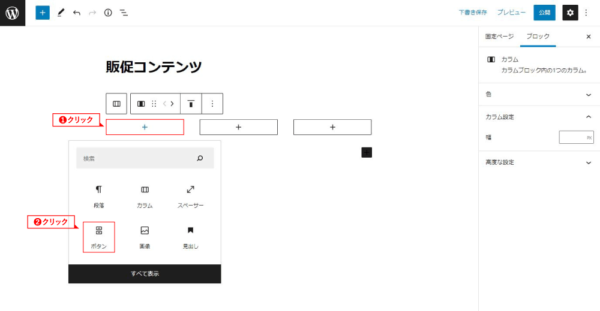
カラム内の「+」部分をクリックし、「ボタン」ブロックを選択します。

STEP4
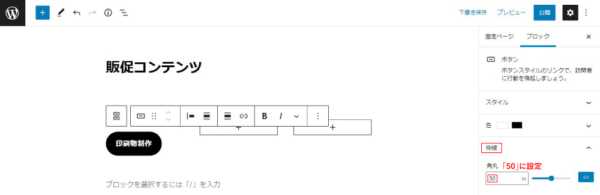
ボタンに文字を入力し、リンクアイコンをクリックしてリンク先となる印刷物制作ページのURLを入力します。

STEP5
ボタンを角丸のデザインにするため、「枠線」の「角丸」を「50」に設定します。

STEP6
他の2つのボタンも同様に「STEP3」~「STEP5」までを繰り返します。
※ボタンのリンク先に誤りがないか確認しながら行います。

STEP7
「プレビュー」で確認します。
ボタン同士がくっついていることに気付いたので元の画面に戻って修正します。

STEP8
「幅の設定」を3つのボタンそれぞれ「100%」にします。

STEP9
もう1度「プレビュー」で確認します。ボタンが均等に配列されました。

Q:ところで「カラム」ブロックとは?
A:2列や3列など横並びのレイアウトを組むブロックのこと。
Q:「ボタン」ブロックとは?
A:リンクボタンを設置するために使うブロックのこと。
私にもリンクボタンを設置することができました。
チラシ制作のときにいただいた多くのアドバイスも、WEBサイト制作で活かしていきたいと思います。