先日、「画像にaltを入れておいてください。」と言われ、何のことだか分かりませんでした。
どこにどうやって何のために入れるのかを勉強したので紹介します。
Q.alt属性(代替テキスト)とは?
A.Googleなどのロボット型検索エンジン(クローラー)が画像を認識するための説明文のこと。クローラーが評価の対象としている最も重要な項目。視覚に障がいをお持ちの方や接続速度が遅いなどの理由で画像が表示されない場合には、この代替テキストが反映される。コンテンツを音声に変換する「スクリーンリーダー」などを使用した場合にも代替テキストが読み上げられる。
【STEP1】
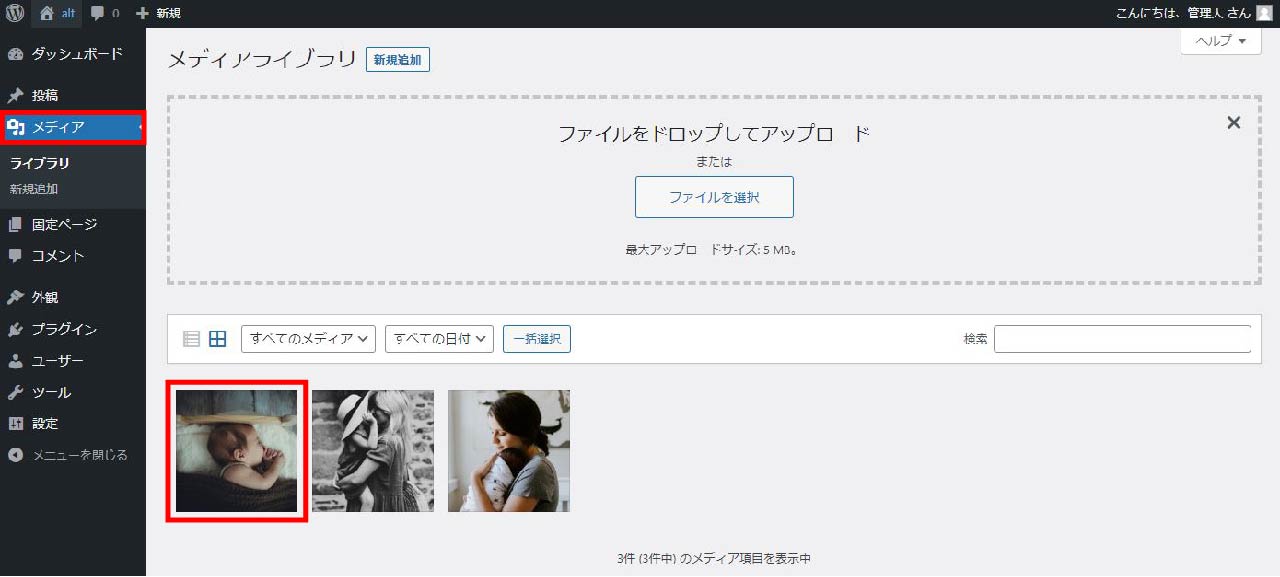
ダッシュボードの「メディア」をクリックします。
alt属性(代替テキスト)を設定したい画像を選択します。
【STEP2】
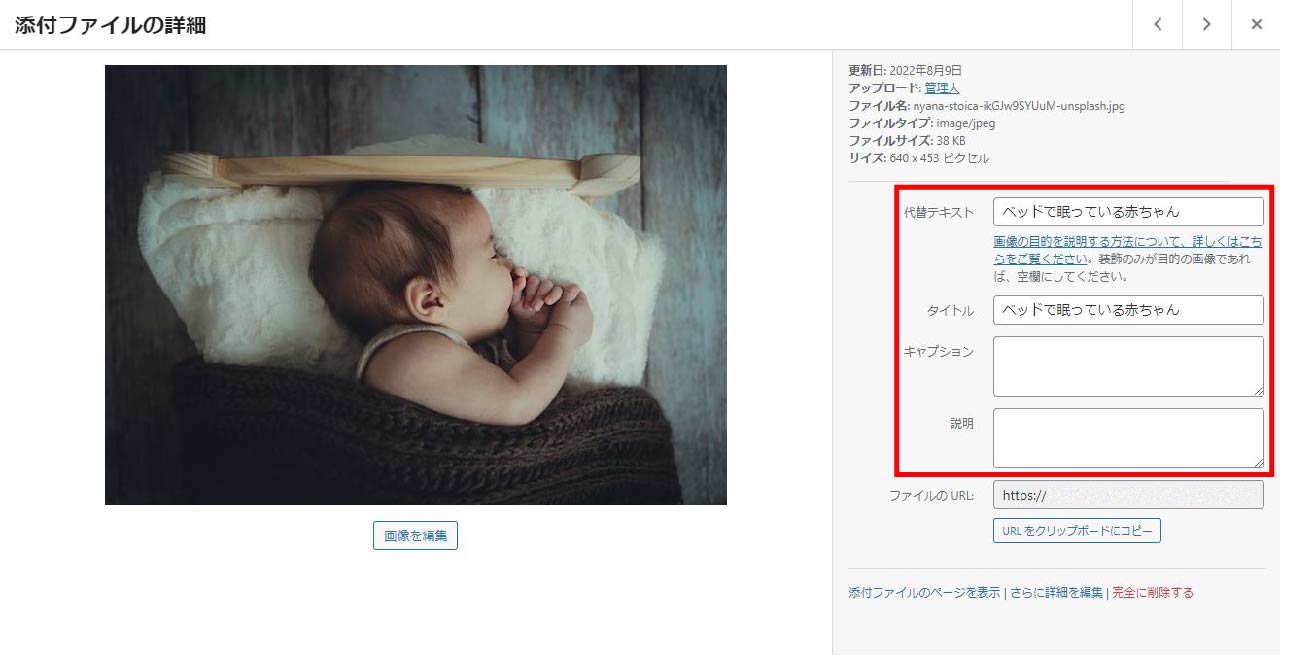
「代替テキスト」、「タイトル」、「キャプション」、「説明」を適切に入力します。
私は、こちらの画像にこのように入力しました。
代替テキスト:ベッドで眠っている赤ちゃん
タイトル:ベッドで眠っている赤ちゃん
キャプション:空白
説明:空白
 【代替テキストとは】
【代替テキストとは】
Googleなどのロボット型検索エンジン(クローラー)が画像を認識するための説明文のことです。視覚に障がいをお持ちの方や接続速度の問題で画像が表示されない場合にこのテキストが反映されます。
POINT
〇短くて分かりやすい内容にします。
〇上の画像の場合、「眠っている赤ちゃん」なのか「笑っている赤ちゃん」なのか、どういう状態の赤ちゃんなのかを記述します。
〇「~の画像」や「~の写真」と付ける必要はありません。
〇キーワードの羅列は避けます。(赤ちゃん 可愛い ベッド 茶色 ニット 白 横顔など)
〇画像が装飾目的の場合には代替テキストは入力しません。
〇リンク画像(バナーやボタンとして画像を使用する場合)には必ず代替テキストを入力します。
〇キャプション付きの画像には代替テキストを入力する必要はありません。
〇アイコンは、代替テキストを入力するかしないかを判断します。例えば「虫めがね」アイコンの場合、代替テキストに「検索」と入力しますが、そのアイコンの近くに「検索」というテキストがある場合には内容が重複するため、代替テキストを入力する必要はありません。
〇代替テキストの内容に迷ったら、そのテキストが本文と一緒に読み上げられて意味が通じるかどうかで判断します。
【タイトルとは】
写真を拡大した時や、画像の上にマウスでカーソルを合わせた時などに表示されます。
Googleの画像検索でも画像と同時にタイトルが表示されることがあります。
代替テキストとタイトルは同じにする必要はないのですが、同じにしておく方が簡単で無難です。
【キャプションとは】
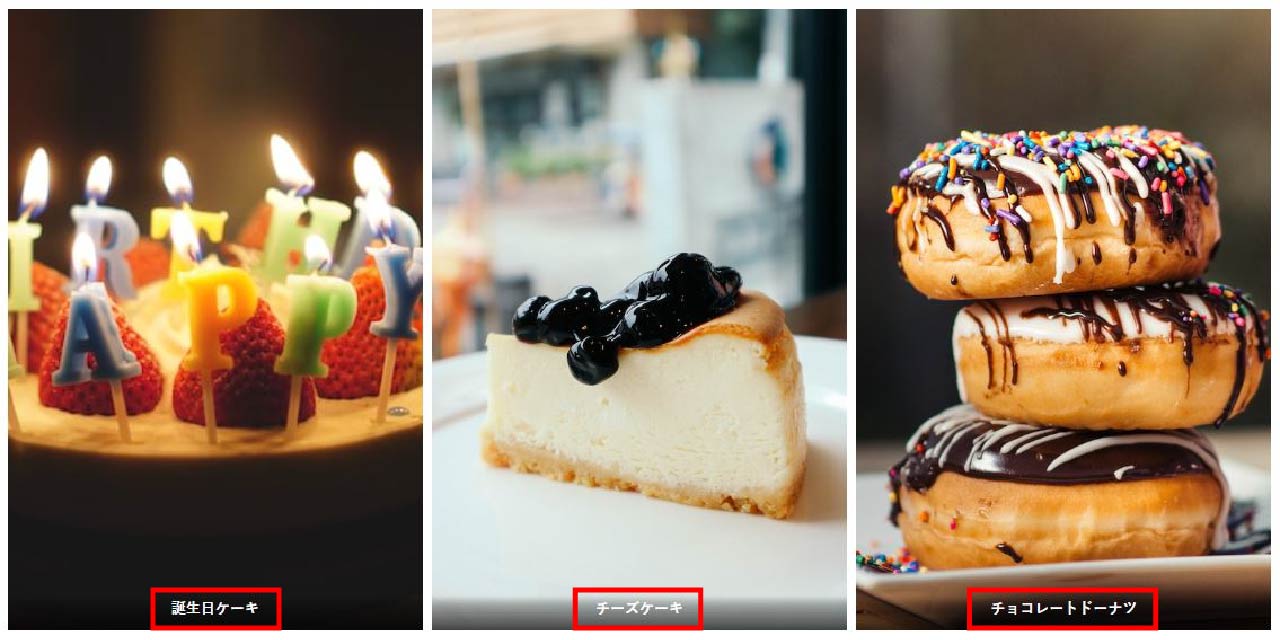
下の画像のように説明文を表示したい場合に入力します。
キャプション付きの画像の場合、内容が重複するので代替テキストは入力しません。
キャプションが空白の場合は何も表示されません。
【説明とは】
HTMLにもWEBサイト上にも反映されません。
自分用のメモのようなものです。
【STEP3】
「保存」のボタンはありません。
自動で設定が保存されます。
私は、視覚に障がいのある方がスクリーンリーダー(パソコンなどの画面表示を音声化して操作するソフト)を利用してWEBサイトをご覧になっていることを知りませんでした。
自分が当たり前だと思っていることも他の人にとっては当たり前ではないのだと気付きました。
代替テキストについて勉強していると、「HTML」や「CSS」など私の苦手な言葉がいろいろ出てきて頭がクラっとしました。
避けては通れない道のようなので言葉の意味から調べているところです。