私は、WEBデザインの勉強とWordPressの操作訓練をしています。
世の中のサイトで使われている写真、文章、見せ方、どれもが自分では思いつかないようなものばかりで、見ているとワクワクします。
操作訓練のなかでアンカーリンクの使い方を学んだので紹介します。
Q.アンカーリンクとは?
A.アンカーリンク(ページジャンプ)とは、ページ内の特定の部分または外部のページに移動できるリンクのこと。
今回は、ページ内の特定の部分に移動する方法を書きます。
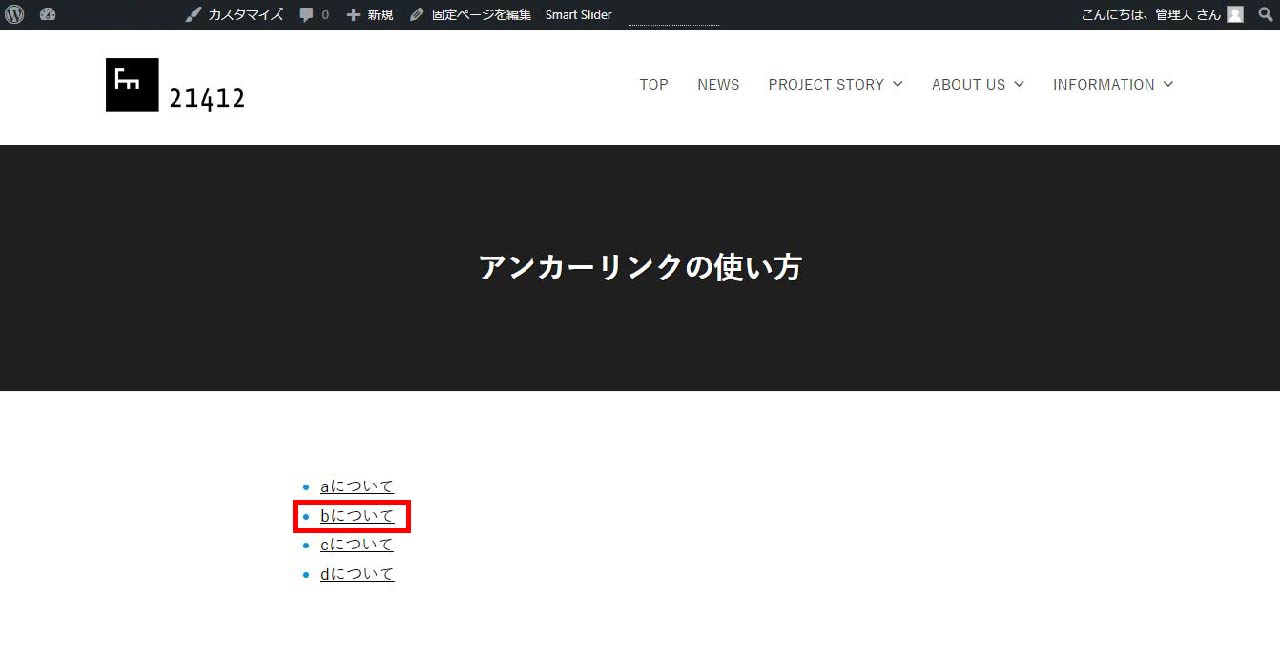
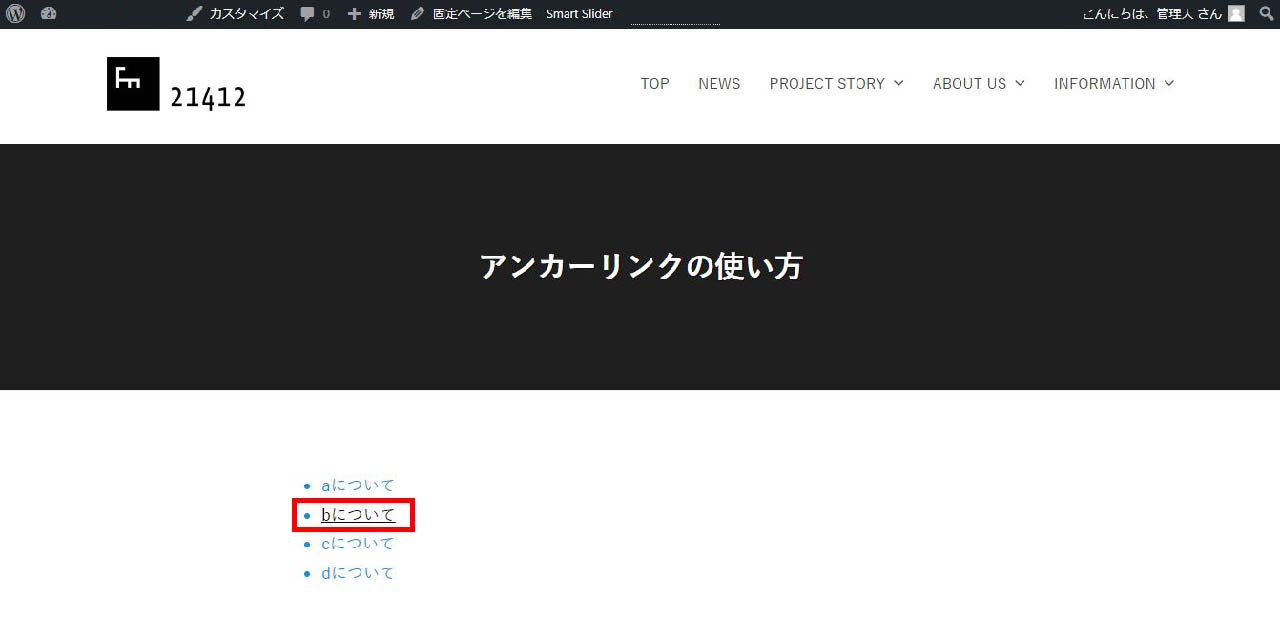
下の画像の「・bについて」をクリックすると、

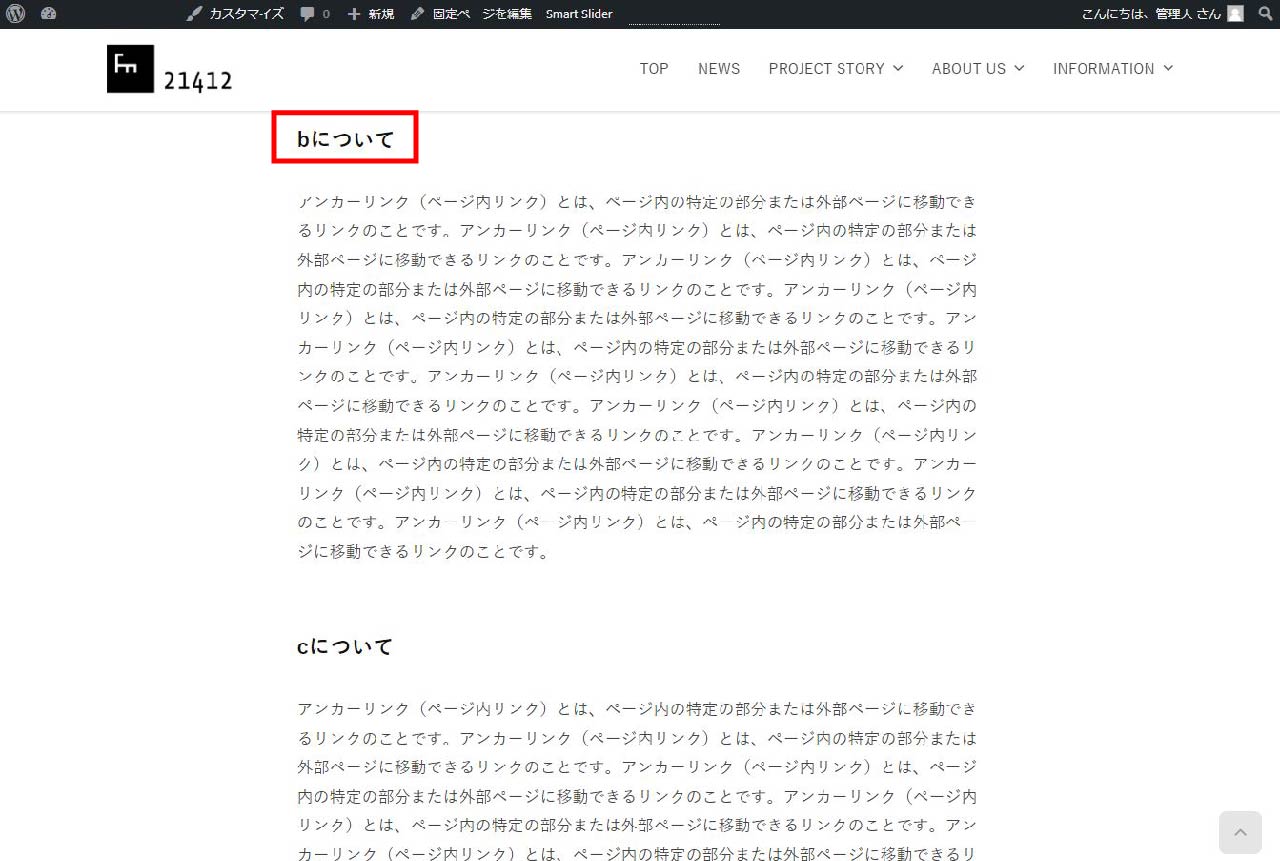
bについて書いてある部分にすぐ移動できるようにしたいと思います。

【STEP1】
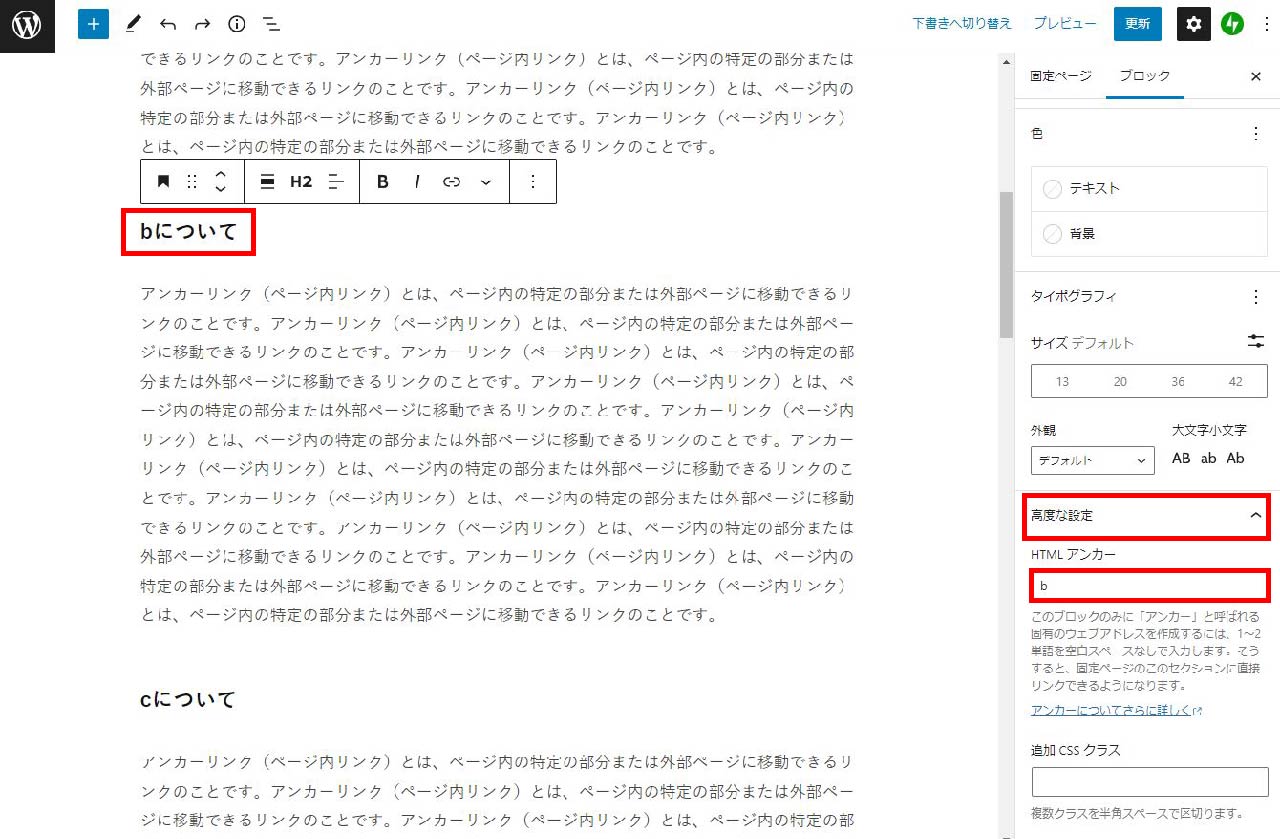
リンク先のブロックを選択します。
「高度な設定」の「HTMLアンカー」に任意の半角英数字を入力します。
今回私は「b」と入力しました。

【STEP2】
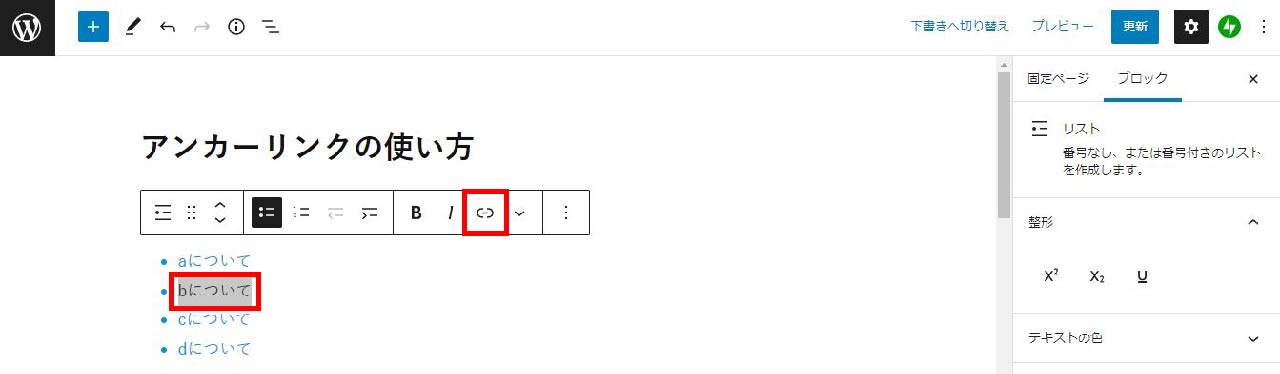
テキストにリンクを設定します。
「・bについて」を選択し、「リンクの挿入/編集」ボタンをクリックします。

【STEP3】
STEP1の「高度な設定」「HTMLアンカー」に入力した単語の前に半角「#」を追加し、Enterを押します。
今回は「#b」と入力します。

【STEP4】
プレビューでリンクが効いているか確認します。
「・bについて」をクリックすると、

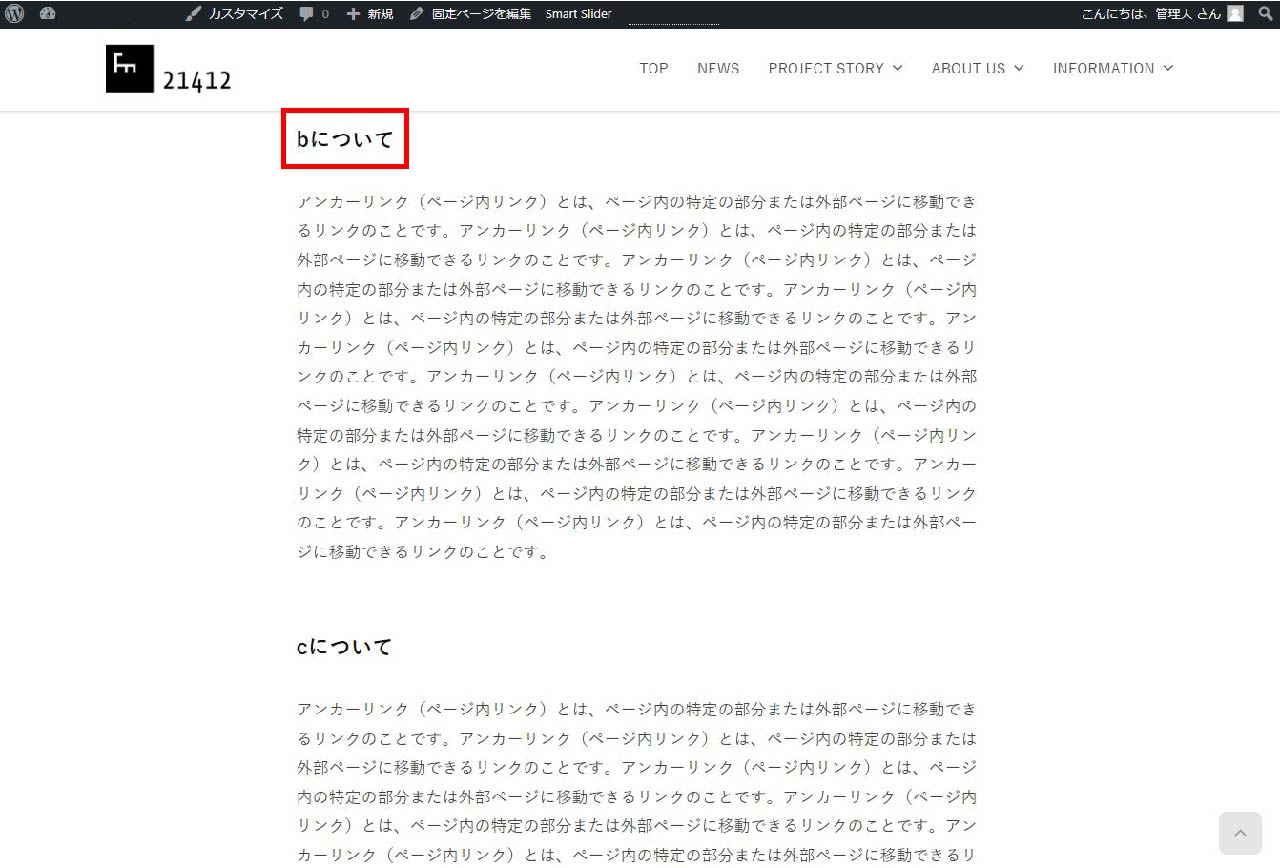
ページ内のbについて書いてある部分にすぐ移動できました。

アンカーリンクの設定方法は、HTMLで行うものとWordPressのプラグインを使うものがあるようです。
私は、使いやすくて快適なものが好きです。
必要なものが必要な場所にあって、すぐに取り出せる環境にあることが好きです。
ストレスを減らせる優しいサイトを作れたらいいなぁと思っています。