私は、HTMLもCSSも何のことだか分からない人です。
そんな私でも簡単にスライドショーを作れる「Smart Slider 3」というプラグインがありましたので紹介します。
【STEP1】
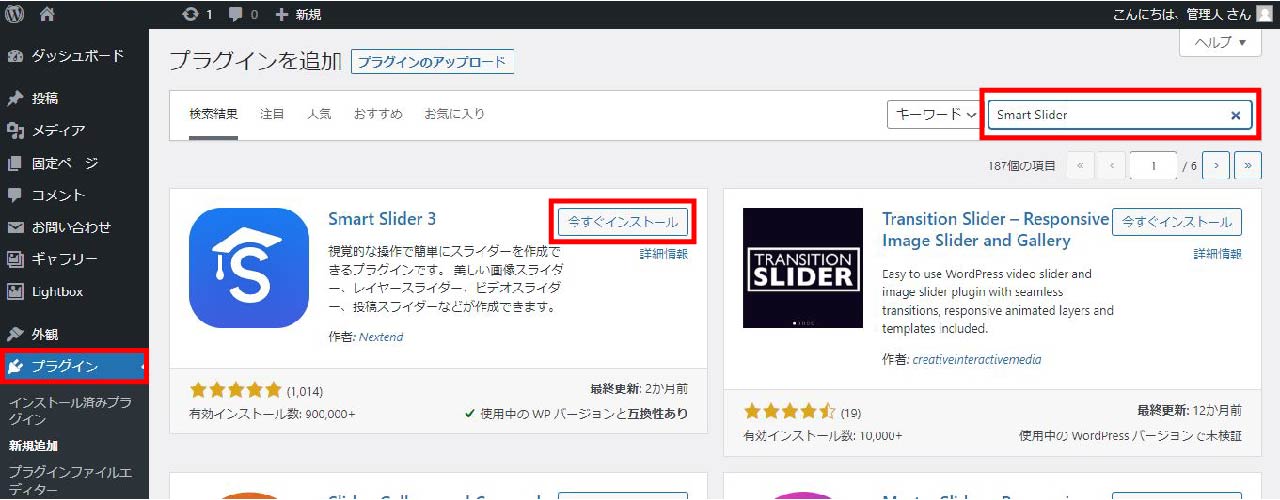
「プラグイン」をクリックし、Smart Slider 3を検索し、「今すぐインストール」をクリックします。

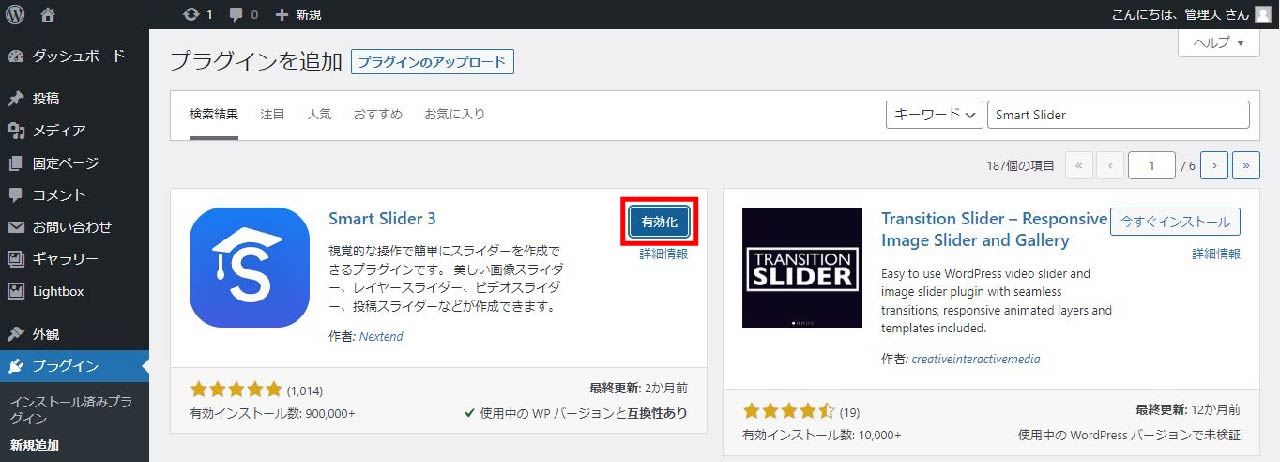
「有効化」をクリックします。

【STEP2】
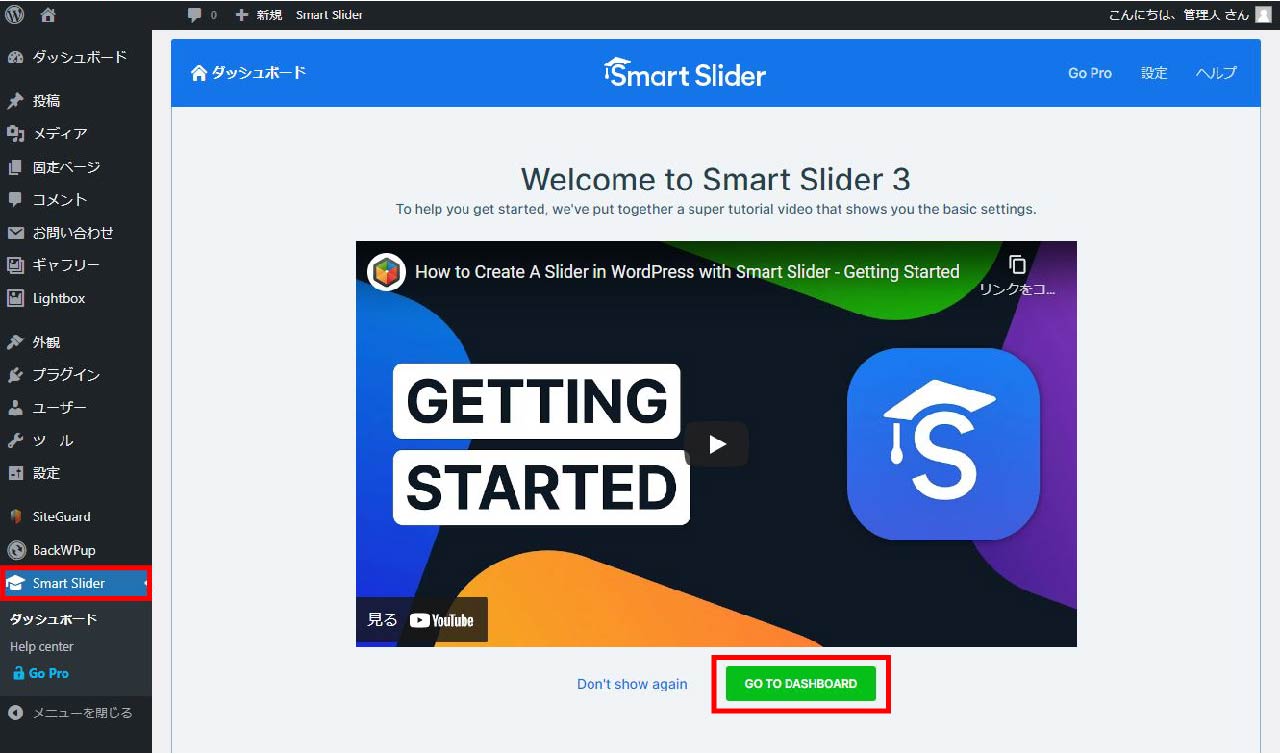
「Smart Slider」を選択し、「GO TO DASHBOARD」をクリックします。

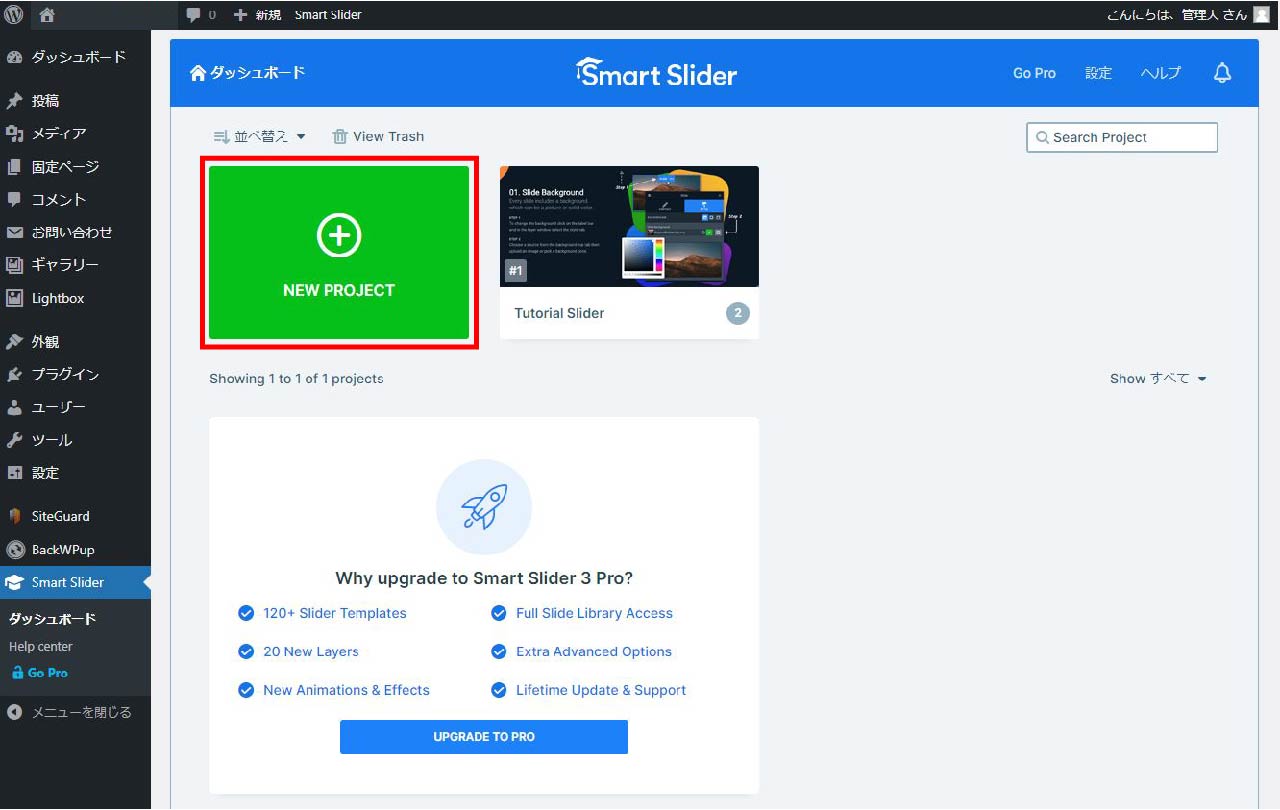
「NEW PROJECT」をクリックします。

【STEP3】
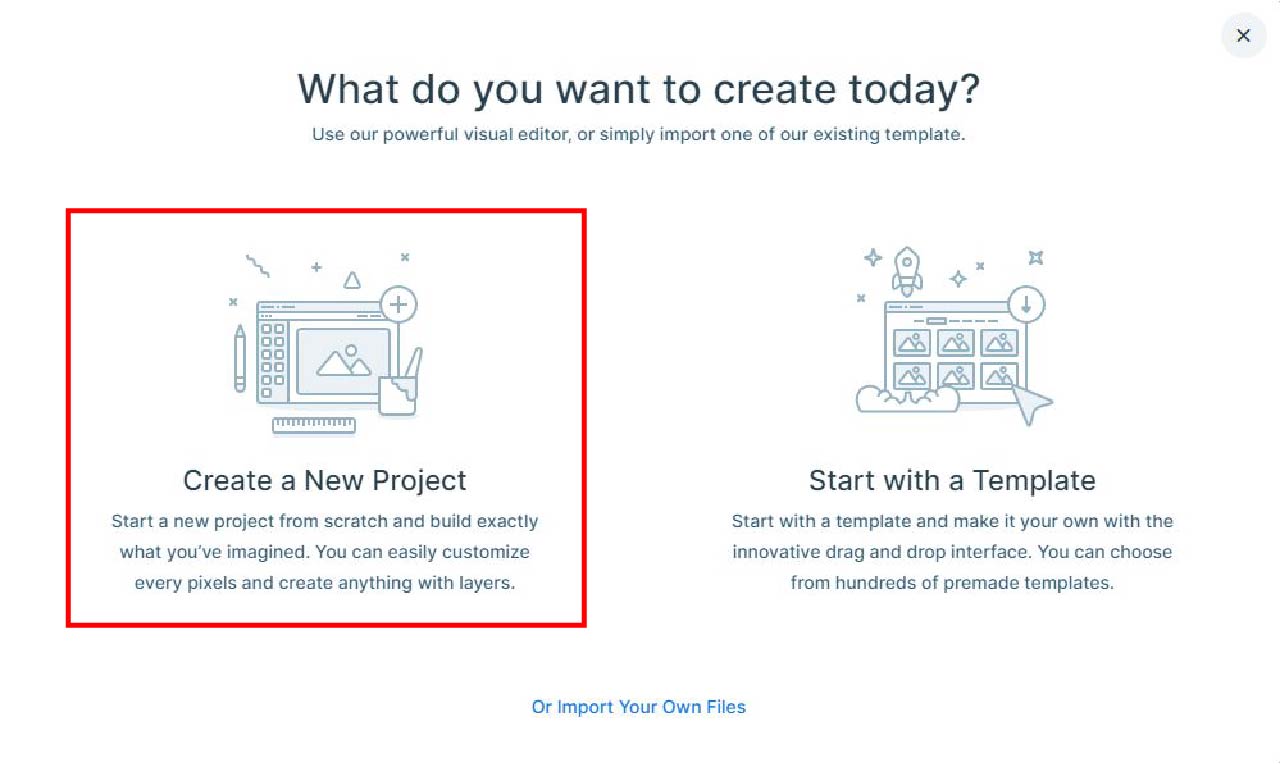
「Create a New Project」をクリックします。

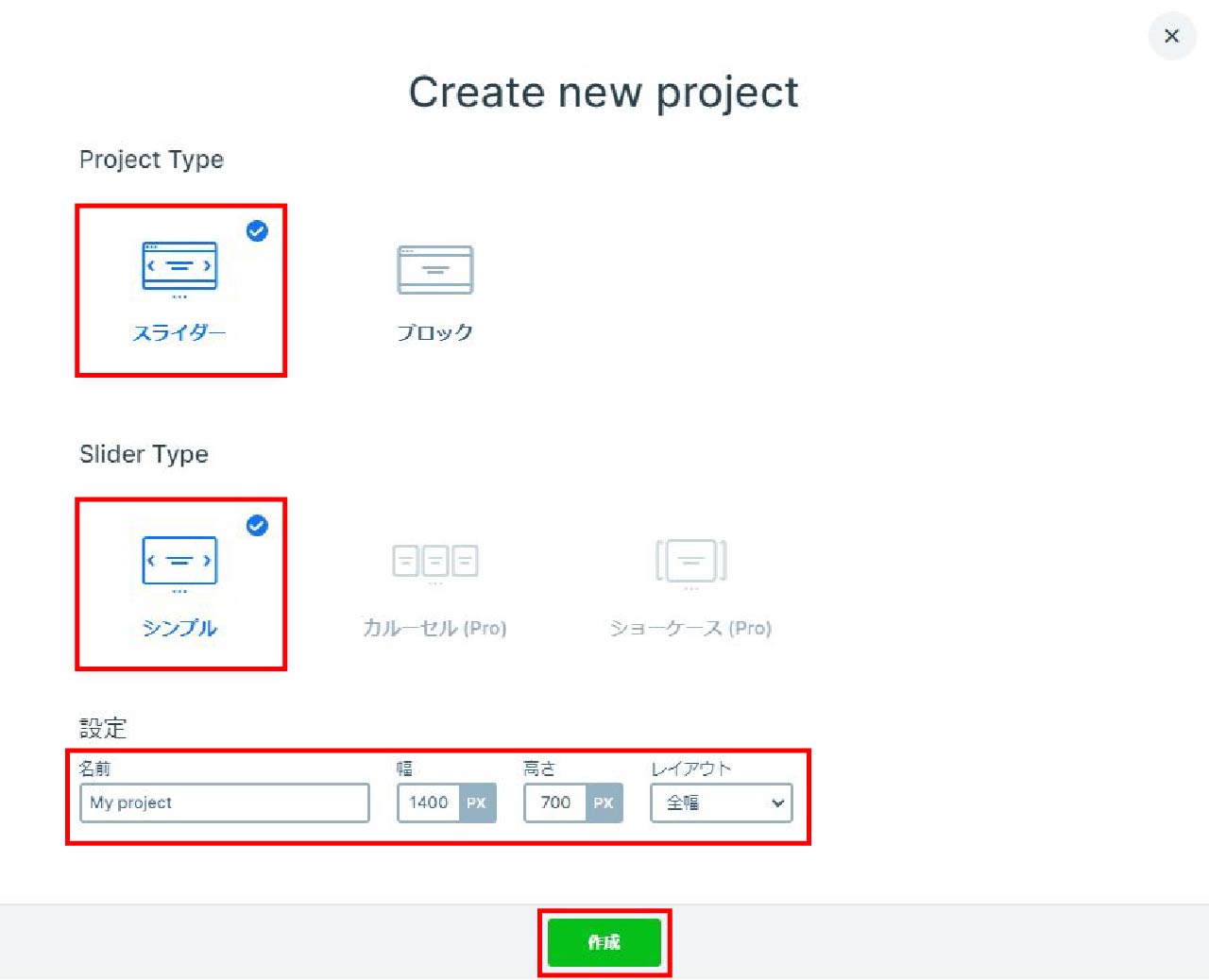
「スライダー」をクリックします。
「シンプル」をクリックします。
任意の名前、幅、高さ、レイアウトを入力し、「作成」をクリックします。

【STEP4】
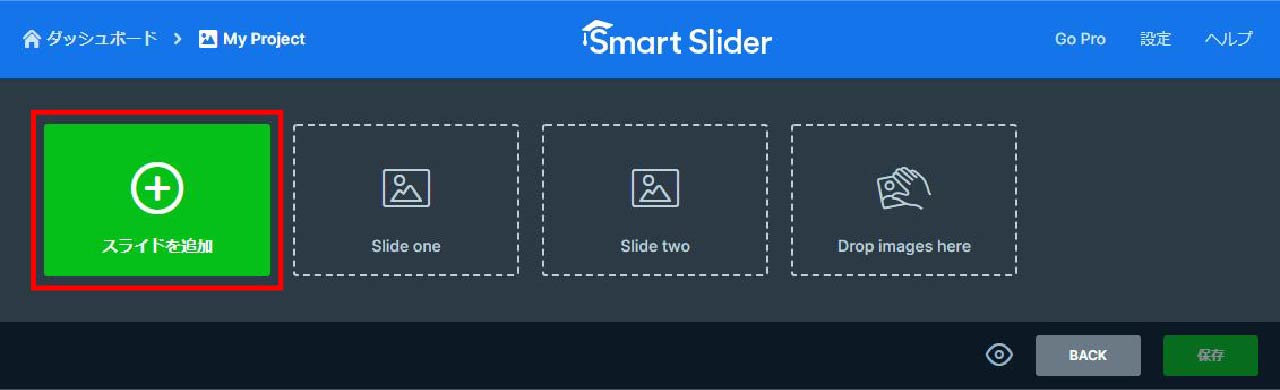
「スライドを追加」をクリックします。

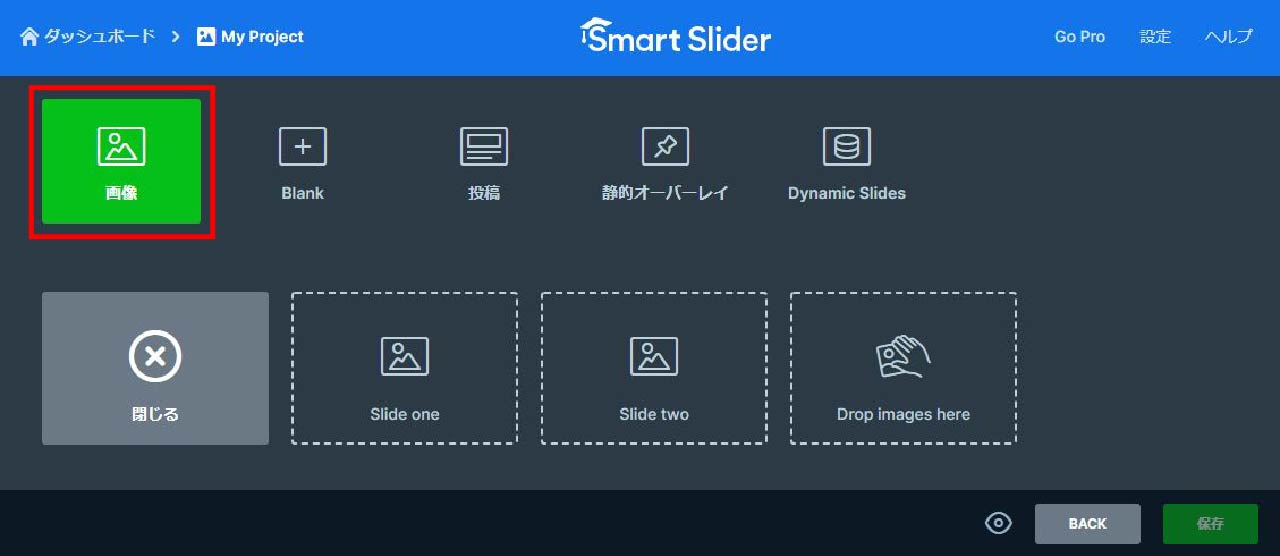
「画像」をクリックします。

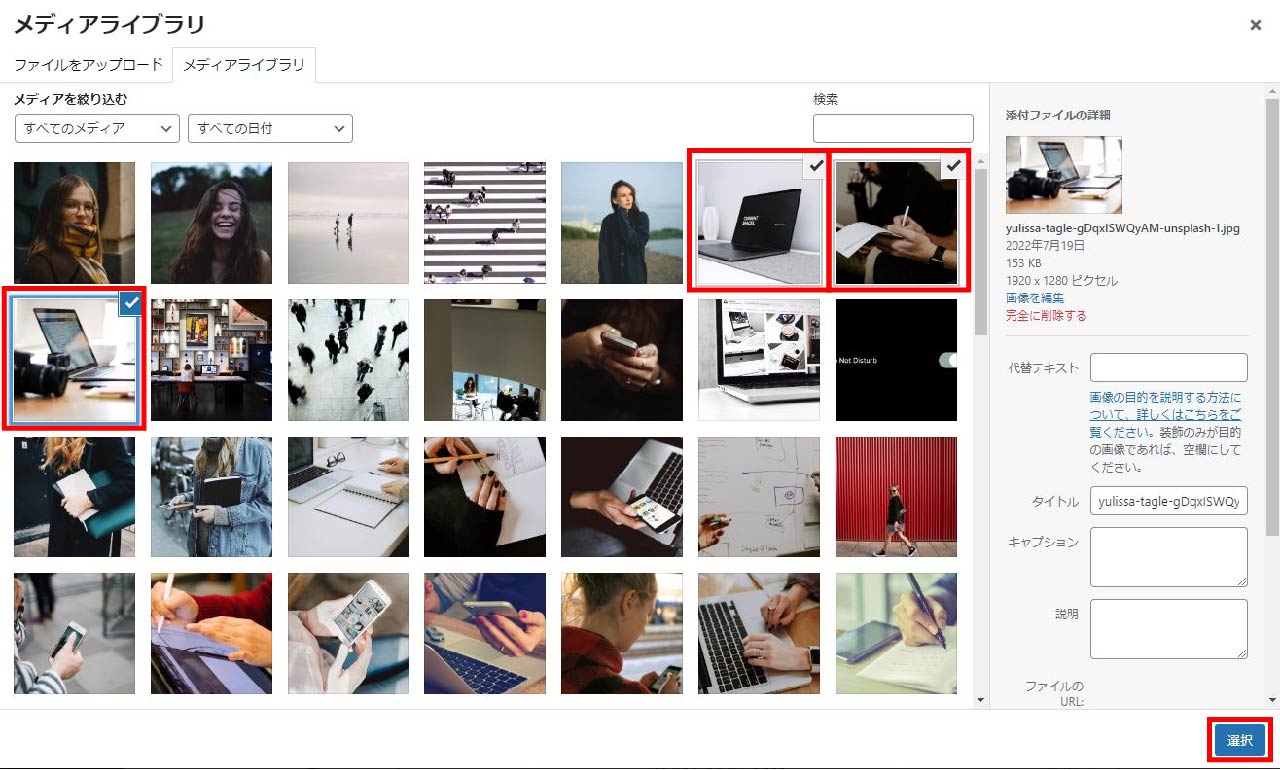
スライドに表示させたい画像にチェックを入れ、「選択」をクリックします。

【STEP5】
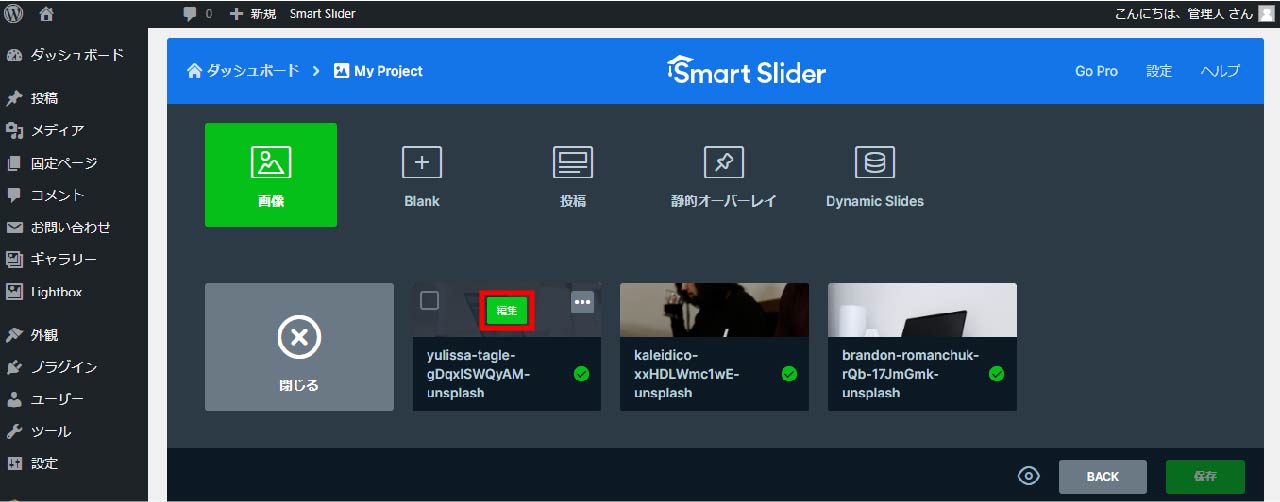
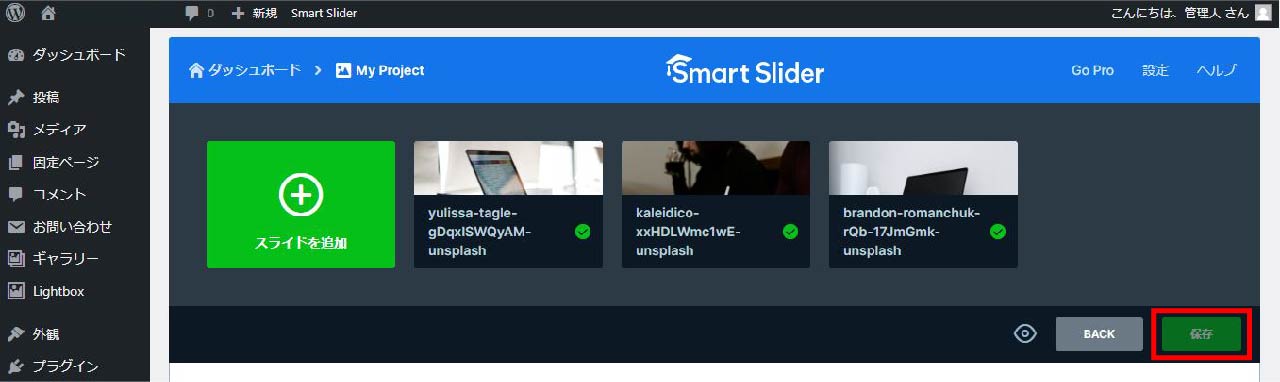
スライドの順番をドラッグで変更することもできます。
それぞれの画像に文字やボタンなどを配置したい場合には、「編集」をクリックします。

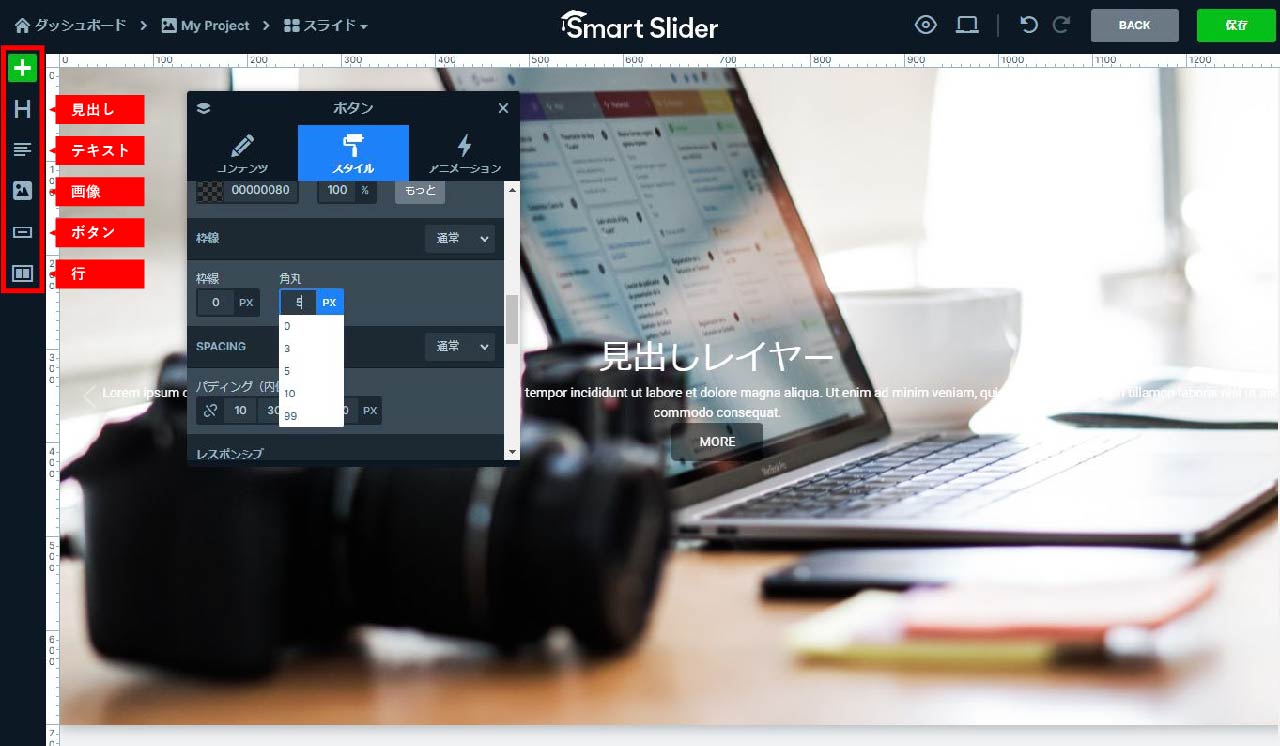
見出しやテキスト、ボタンなどの設定ができます。

【STEP6】
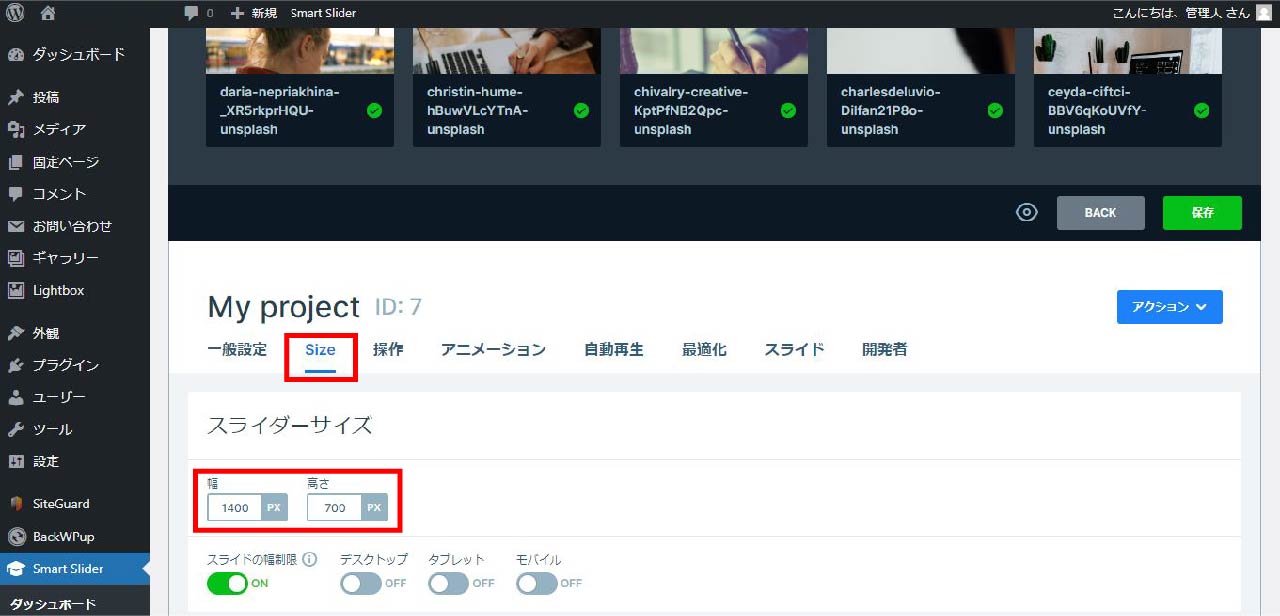
「Size」タブでサイズの変更ができます。

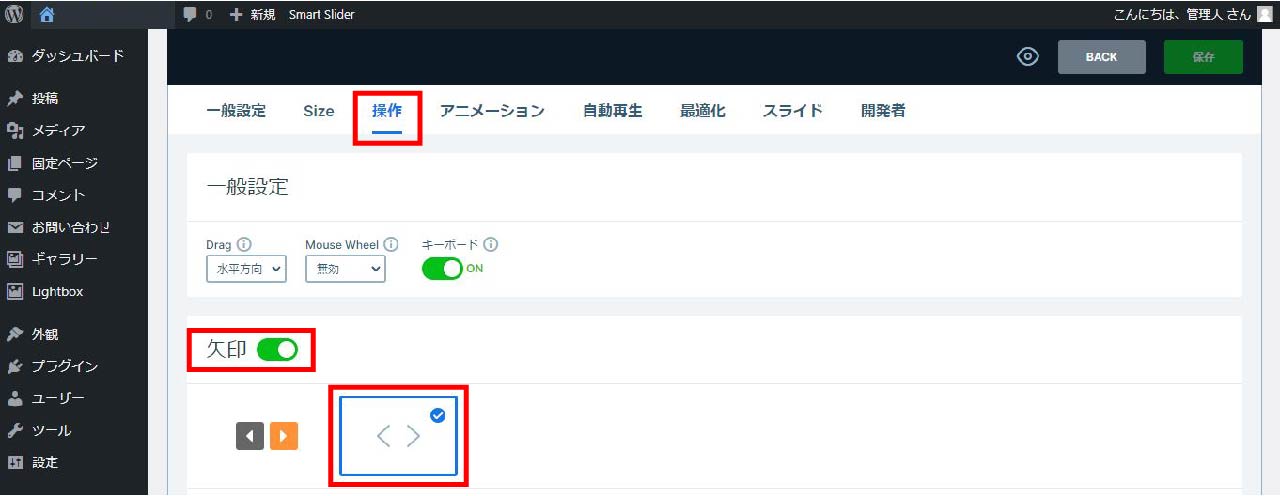
「操作」タブで矢印の配置ができます。

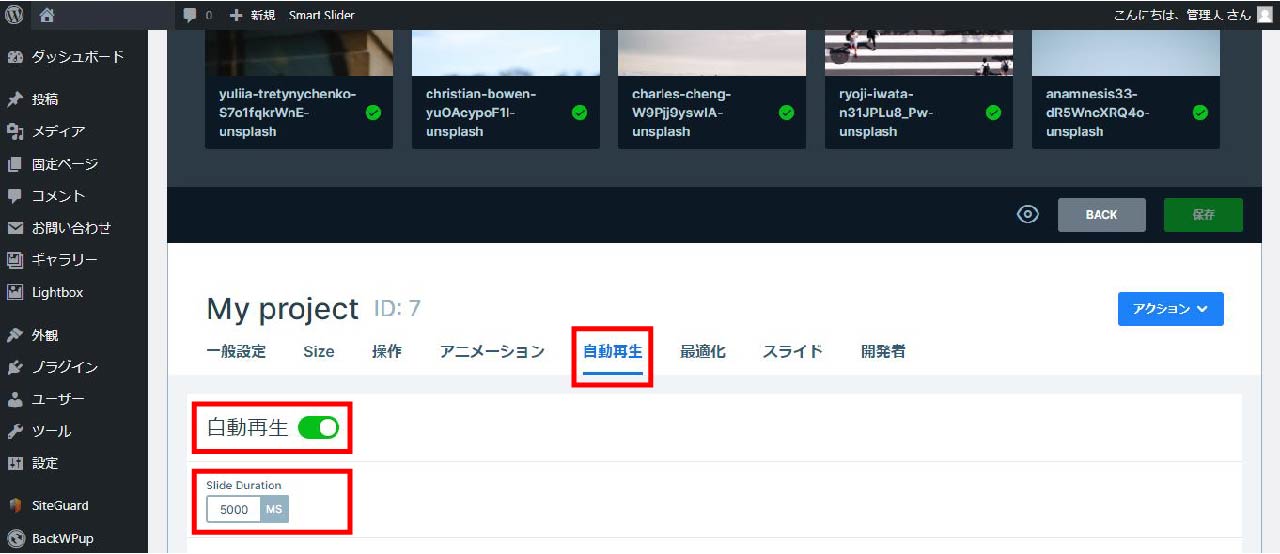
「自動再生」タブから自動再生をするかしないかを決めたり、自動再生の間隔を決めたりすることができます。
私は今回、自動再生の間隔を5秒にしたかったので「5000」と入力しました。

その他にも細かくいろいろな設定ができます。
設定が完了したら「保存」をクリックします。

【STEP7】
スライドショーを設置したい固定ページまたは投稿ページを開きます。
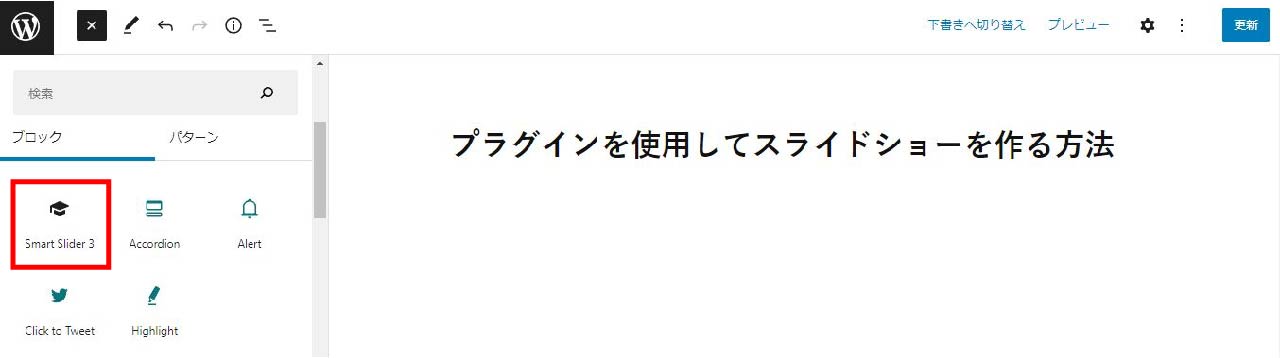
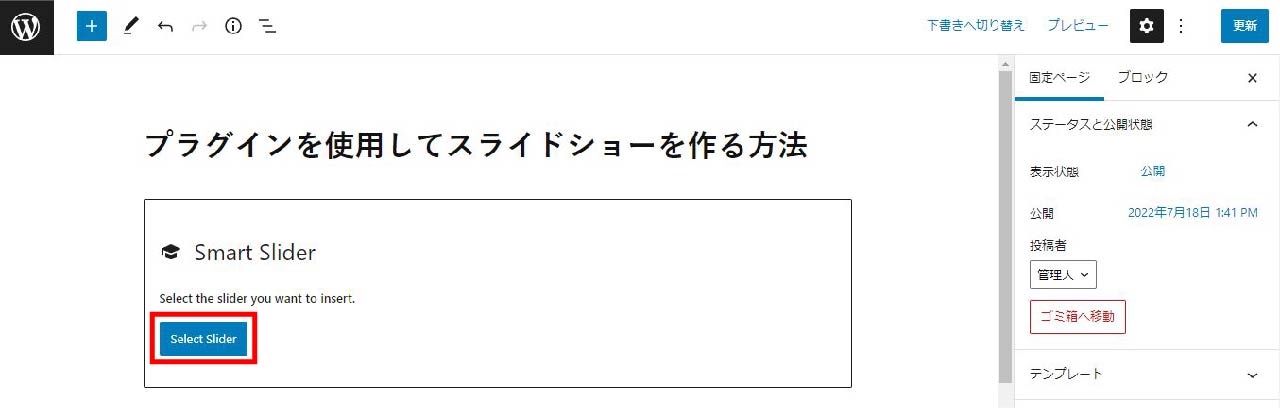
「Smart Slider 3」をクリックします。

「Select Slider」をクリックします。

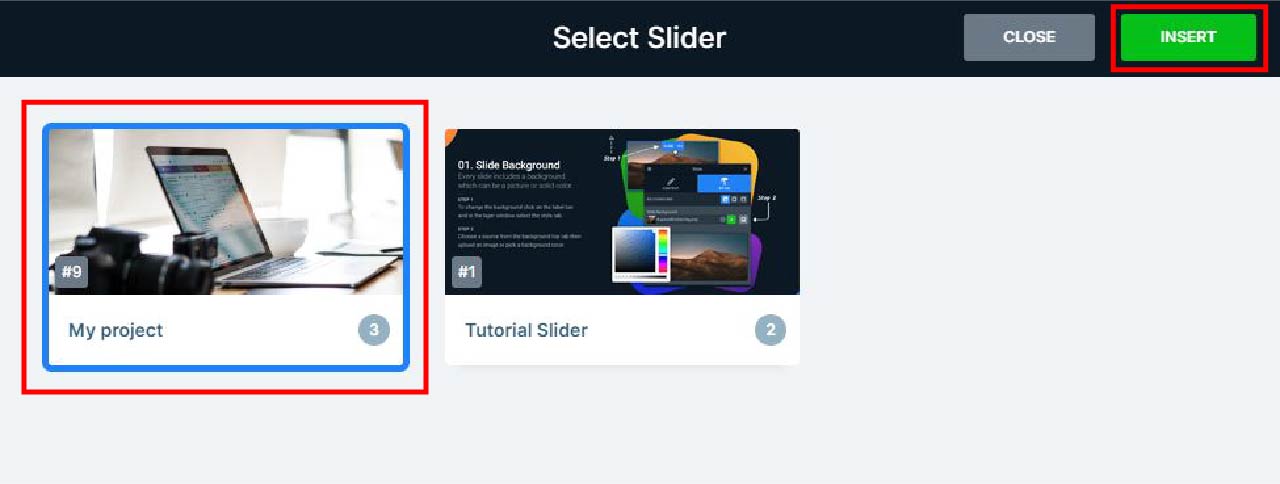
設置したいスライドを選択し、「INSERT」をクリックします。

【STEP8】
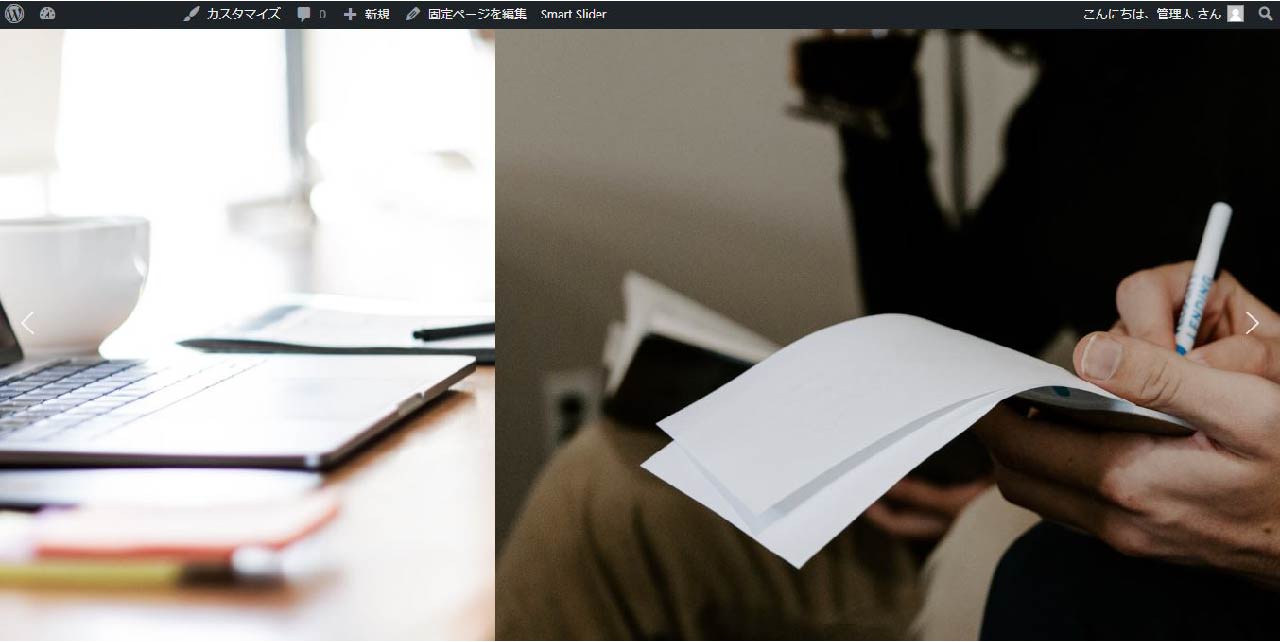
プレビューで確認します。
下の画像では分かりにくいですが、5秒ごとにスライドが変わります。
矢印を押しても画像が変わります。

【備考】
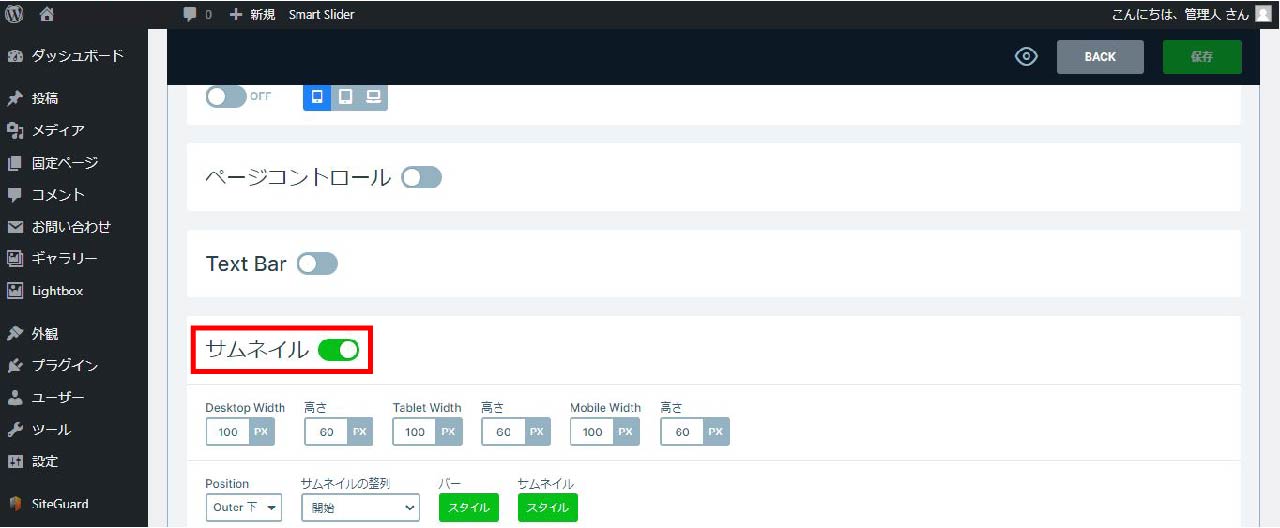
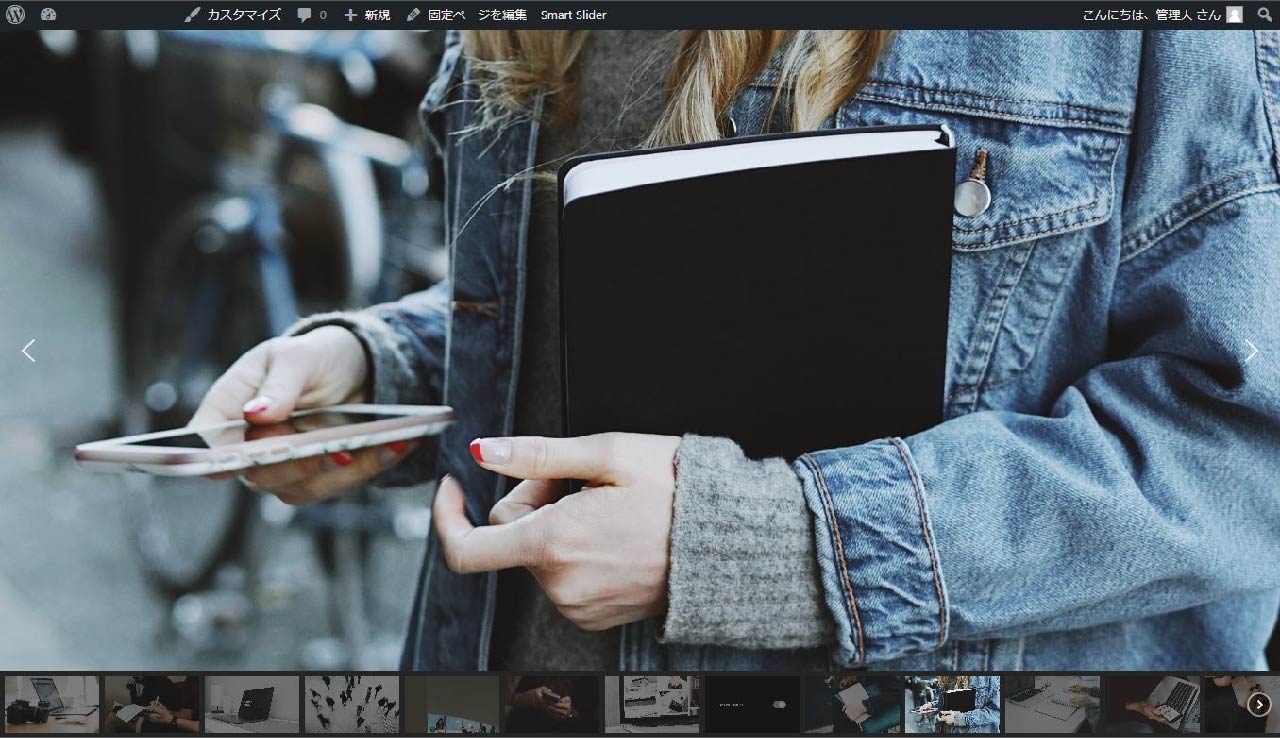
「STEP6」で紹介した「操作」タブの「サムネイル」にチェックを入れると、


このような感じのスライドショーを作ることもできます。

初心者の私にも簡単にスライドショーを作ることができました。
便利なプラグインがあってありがたいなと思います。
学んだことをブログにまとめることで、自分の中に深く落とし込めるように感じます。
これからも1つひとつのブログを大切に書いていきたいと思っています。