こんにちは。人の3倍勉強しないと人には追いつけない21412です。
今回は、プラグインに追加した「Snow Monkey Blocks」の「FAQ」ブロックを使用して「よくある質問」ページを作る方法を紹介します。
STEP1
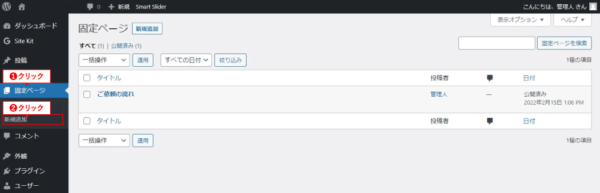
「固定ページ」>「新規追加」をクリックします。

STEP2
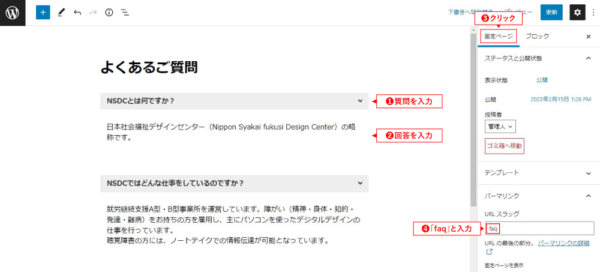
タイトルを入力後、「+」をクリックし、「FAQ」ブロックを選択します。

STEP3
質問と回答を入力します。2つ目以降は「+」をクリックして追加します。

STEP4
「パーマリンク」の「URLスラッグ」に「faq」と入力します。
(スラッグとは、URLの一部となる文字列のことです。日本語でも問題ありませんが、半角英数字で設定しておいたほうがスマートです。)

STEP5
「プレビュー」で確認すると、デザインが反映されていることが分かります。

よくある質問が多い場合STEP1
すっきり見えるように「アコーディオン」ブロックを使用します。
タイトルを入力後、「+」をクリックし、「アコーディオン」ブロックを選択します。

よくある質問が多い場合STEP2
質問と回答を入力します。
「パーマリンク」の「URLスラッグ」に「faq」と入力します。

よくある質問が多い場合STEP3
「プレビュー」で確認すると、デザインが反映されていることが分かります。

私にもプラグインを使用して「よくある質問」ページを作ることができました。できることが増えると嬉しくなります。学んだことをブログにすると、さらに理解できるように思います。